無線ブログ集
| メイン | 簡易ヘッドライン |

 jl7gmnのblog
(2024/7/3 7:06:06)
jl7gmnのblog
(2024/7/3 7:06:06)
 ESP32DevKitCでのカラーグラフィックSメータその1
(2023/7/20 1:05:47)
ESP32DevKitCでのカラーグラフィックSメータその1
(2023/7/20 1:05:47)
これまた、ふと以前のArduinoNANOでのモノクロSメータを思い出し、カラーbmpファイルよりデータ変換PCデータ化した(.hファイル)データでのSメータに挑戦してみたくなりました。ちょうどよく、同じようなESP8266のモノクロSメータ付きのVFOのスケッチを作成していたJA2GQP
OMのブログページよりダウンロードして、スケッチ上のSメータ部分のスケッチのカラーSメータ化を試みることにしました。
JA2GQP OMのESP8266のスケッチはTFTが一回り大きなサイズのものを使用しているので、私の手持ちのカラーTFT 128X160でやってみることにします。また、TFT接続は私のいつものお決まりポートにてESP32DevKitCに配線します。これは間違いなくTFTの表示実績のある端子としていつも使用しているものです。OMのブログにある通り、画像データをスケッチ上で使用するデータへの変換用のツールとして紹介されているカラー画像用の lcd-image-conveterを使用します。ただ、このアプリでのカラーでの使用例が最初Web上でみつけれなくて、設定が正しいのかわからず、しばらく一つずつ条件設定をしてはのカットアンドトライがつづくような暗中模索状態でした。そんな中、あきらめずWeb上でカラーイメージの設定例を見つけることができました。
Converting Images to Flash Memory Icons/Images for TFT(without SD Card)
サンプルスケッチコードもリンクが張られているので、Web通りの設定をすることで、まったく同じように再現できました。この設定情報をもとに自分のSメータ画像bmpファイルを先のツールにて変換しました。
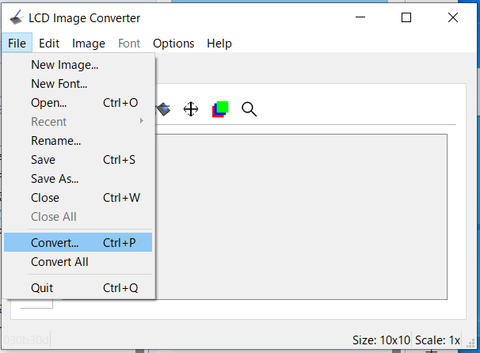
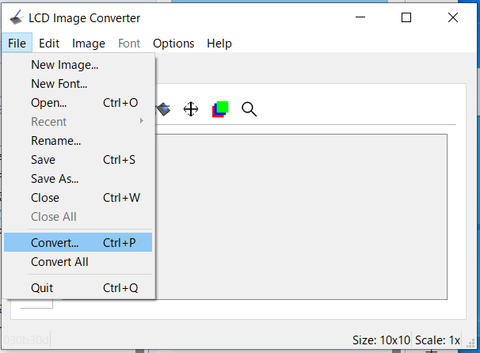
私の手持ちのTFT1.8inch(128x160)では変換画像サイズとしては Size ;113 x 160 のサイズがちょうどよく画面いっぱいに表示できました。このページにもありますが、ST7735のTFTでは16 bit colors:R5G6B5のカラーフォーマットで選択設定する必要があると書いてありますので、その通りに設定して変換しました。設置の画像もあるので同じようにimageから画像をツールにインポートして設定しConversion OKとして、元のツール画面に戻り、FileメニューのなかのConvert(Ctrl+P)を押してcファイルとして保存されます。この保存されたファイルの拡張子を".h"に書き換えて使用します。
なお、カラーSメータの画像はJA2GQP OM公開スケッチ上にあったものを利用させていただきました。
サイズをペイントアプリで簡単に変更できます。私の場合はWebと同じような縦長の画像で準備しました。
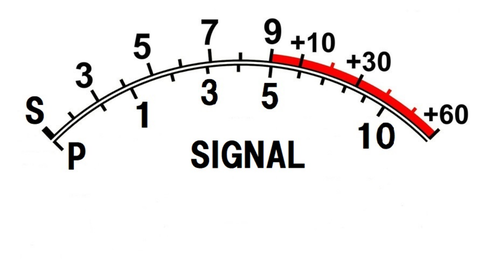
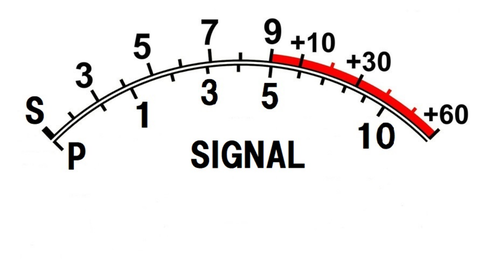
オリジナルSメータBMP画像
(JA2GQP OMのESP8266VFOダウンロードファイルの画像です。)

私の113X160のサイズに加工したBMP画像

画像をlcd-image-Converterに取り込み、Optionで条件を設定しOKボタンで戻り
下記のConvertをクリックしてデータ変換完了です。Convert AllでもOKです。

”.C”拡張子のファイルとして保管されるので、”.h”に拡張子を変えます。
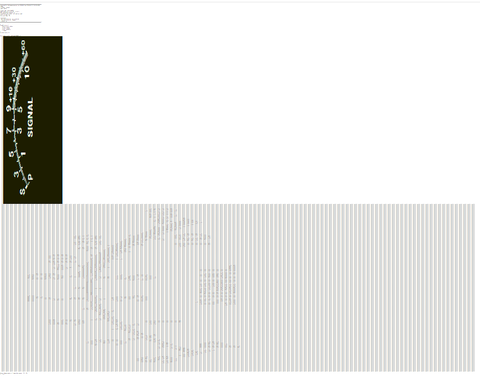
ファイルの中身全体です。かなり大きいので最初のヘッダー部文字が見えないです。Hi!

【細部説明】
ヘッダー部です。
このヘッダー部の下方に変換されたデータがあります。

黒色主のデータの色加工の段階表示ブロック表示部(データではないです。)コメント的表示です。

一番下のグレーの部分がデータになります。上のブロックデータのあとのデータです

変換データの最後は ”};” です。 ほかは不要なので ”//” でコメント化してます。

このhファイルで、Sメータのスケッチ部でインクルードファイルとして取り込んでゆきます。もちろんデータとしてスケッチ上に記載しても問題ありません。データ領域が広いので、読み込みするほうがスケッチがすっきりします。
Sメータ部の主なスケッチ箇所です。他は使いません。
Sメータ画像変換データを読み込みするのは #include "smeter.h"です。
.
}
メインループスケッチ部です。ここではReceive ルーチン、Transmitルーチンは /* */で
くくり使用しない設定にします。くくらないとこのルーチン内で止まりTFT表示動作のループ表示ができません。
JA2GQP OMのESP8266のスケッチはTFTが一回り大きなサイズのものを使用しているので、私の手持ちのカラーTFT 128X160でやってみることにします。また、TFT接続は私のいつものお決まりポートにてESP32DevKitCに配線します。これは間違いなくTFTの表示実績のある端子としていつも使用しているものです。OMのブログにある通り、画像データをスケッチ上で使用するデータへの変換用のツールとして紹介されているカラー画像用の lcd-image-conveterを使用します。ただ、このアプリでのカラーでの使用例が最初Web上でみつけれなくて、設定が正しいのかわからず、しばらく一つずつ条件設定をしてはのカットアンドトライがつづくような暗中模索状態でした。そんな中、あきらめずWeb上でカラーイメージの設定例を見つけることができました。
Converting Images to Flash Memory Icons/Images for TFT(without SD Card)
サンプルスケッチコードもリンクが張られているので、Web通りの設定をすることで、まったく同じように再現できました。この設定情報をもとに自分のSメータ画像bmpファイルを先のツールにて変換しました。
私の手持ちのTFT1.8inch(128x160)では変換画像サイズとしては Size ;113 x 160 のサイズがちょうどよく画面いっぱいに表示できました。このページにもありますが、ST7735のTFTでは16 bit colors:R5G6B5のカラーフォーマットで選択設定する必要があると書いてありますので、その通りに設定して変換しました。設置の画像もあるので同じようにimageから画像をツールにインポートして設定しConversion OKとして、元のツール画面に戻り、FileメニューのなかのConvert(Ctrl+P)を押してcファイルとして保存されます。この保存されたファイルの拡張子を".h"に書き換えて使用します。
なお、カラーSメータの画像はJA2GQP OM公開スケッチ上にあったものを利用させていただきました。
サイズをペイントアプリで簡単に変更できます。私の場合はWebと同じような縦長の画像で準備しました。
オリジナルSメータBMP画像
(JA2GQP OMのESP8266VFOダウンロードファイルの画像です。)

私の113X160のサイズに加工したBMP画像

画像をlcd-image-Converterに取り込み、Optionで条件を設定しOKボタンで戻り
下記のConvertをクリックしてデータ変換完了です。Convert AllでもOKです。

”.C”拡張子のファイルとして保管されるので、”.h”に拡張子を変えます。
ファイルの中身全体です。かなり大きいので最初のヘッダー部文字が見えないです。Hi!

【細部説明】
ヘッダー部です。
このヘッダー部の下方に変換されたデータがあります。

黒色主のデータの色加工の段階表示ブロック表示部(データではないです。)コメント的表示です。

一番下のグレーの部分がデータになります。上のブロックデータのあとのデータです

変換データの最後は ”};” です。 ほかは不要なので ”//” でコメント化してます。

このhファイルで、Sメータのスケッチ部でインクルードファイルとして取り込んでゆきます。もちろんデータとしてスケッチ上に記載しても問題ありません。データ領域が広いので、読み込みするほうがスケッチがすっきりします。
Sメータ部の主なスケッチ箇所です。他は使いません。
Sメータ画像変換データを読み込みするのは #include "smeter.h"です。
#include <SPI.h>
#include <TFT_eSPI.h>
#include "smeter.h"
TFT_eSPI tft = TFT_eSPI
() ;
void setup (){
tft . init ( INITR_GREENTAB ) ;
tft . init ( INITR_GREENTAB ) ;
tft . setRotation ( 0 ) ;
tft
. setTextWrap (
true ) ;
tft . fillScreen ( TFT_WHITE ) ;
..
}
メインループスケッチ部です。ここではReceive ルーチン、Transmitルーチンは /* */で
くくり使用しない設定にします。くくらないとこのルーチン内で止まりTFT表示動作のループ表示ができません。
void loop
(){
long d = 0
;

指針の表示がチラつく状態なので、A/D変換でのデータの変換後の出力値のばらつき状態をアベレージングして安定化させることで、指針表示がちらつかなくなると思います。
さっそくスケッチ変更してみました。
アベレージング対応で変更追加する箇所です。アベレージング回数はavtimes の設定値を変えることで調整します。あまり大きくすると、リアルタイム性が欠けるので、実際のSメータ信号で調整するのがよいと思います。現在はちらつかない最低限の値にしています。
■void loop内の変更スケッチ箇所です
抵抗分圧でA/D入力ポートに信号をいれます。現在は0から1.5VのDC電圧でメータ範囲をカバーする設定にしました。
結構手間がかかりましたが、モノクロよりはカラーがいいですね。ひとまずちらつかないカラーSメータができました。
もっと別のグラフィカルなスプライト機能を駆使したSメータにも挑戦したいものです。
つづく?
d= analogRead ( 32 ) ;
signalLevel = d;
.
}
要のSメータ部です。mapコマンド はOMのスケッチではレム化されて未使用でしたが、私は使用ししました。
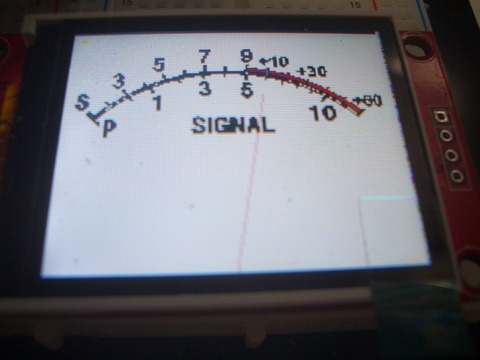
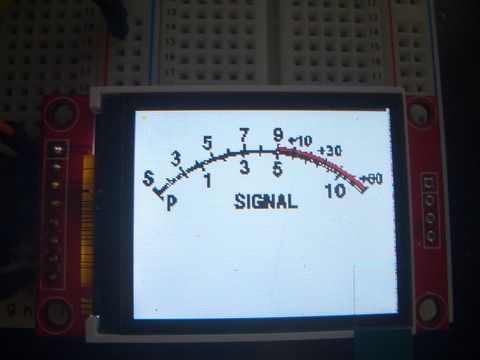
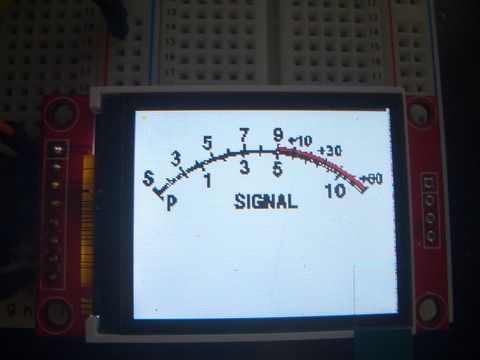
このESP32DevKitC用に書き換えたスケッチでSメータのTFT表示ができました。
下の写真は指針が見えていませんが、描画のタイミングとカメラのシャッタータイミングのずれで写っていないのと、A/D変換後のデータが動いているための2つの条件が重なり、映らない状態かと。
ただ、なんとなくうっすらと指針の影が見えてます。

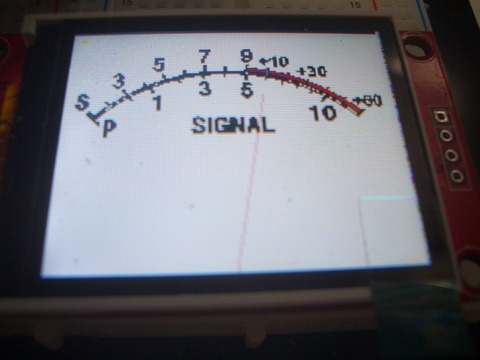
タイミングよく指針が映った写真です。
//meter_disp(analogRead(32)); // s-meter,Power meter
meter_disp ( signalLevel ) ; //
s-meter,Power meter
..
}
要のSメータ部です。mapコマンド はOMのスケッチではレム化されて未使用でしたが、私は使用ししました。
//----------- s-meter --------------------------------------------------
void meter_disp ( uint16_t signalLevel){
static int a1b,a2b = 0 ;
const int hMeter = 128 ;
// horizontal center
const int vMeter = 80 ;
// vertical center
const int rMeter = 115 ; //
needle length
signalLevel = map (
signalLevel, 0 , 4095 , -
90 , - 30 ) ;
float smeterValue = (
signalLevel ) ;
// smeterValue = smeterValue - 34;
// shifts needle to zero position
int a1 = ( hMeter +
( sin ( smeterValue / 35.0 ) * rMeter )) ; // meter needle horizontal coordinate
int a2 = ( vMeter - ( cos ( smeterValue / 35.0 )
* rMeter )) ; // meter needle vertical coordinate
if (( a1 != a1b ) || ( a2 != a2b )){
tft .
drawLine ( a1b, a2b, hMeter, vMeter, TFT_WHITE ) ; // clear needle
tft . pushImage ( 5 , 2 ,
113 , 160 ,myBitmap ) ;
a1b = a1;
a2b = a2;
tft . drawLine
( a1, a2, hMeter, vMeter, TFT_RED ) ;
// draws needle
delay ( 1
) ;
}
}
このESP32DevKitC用に書き換えたスケッチでSメータのTFT表示ができました。
下の写真は指針が見えていませんが、描画のタイミングとカメラのシャッタータイミングのずれで写っていないのと、A/D変換後のデータが動いているための2つの条件が重なり、映らない状態かと。
ただ、なんとなくうっすらと指針の影が見えてます。

タイミングよく指針が映った写真です。

指針の表示がチラつく状態なので、A/D変換でのデータの変換後の出力値のばらつき状態をアベレージングして安定化させることで、指針表示がちらつかなくなると思います。
さっそくスケッチ変更してみました。
アベレージング対応で変更追加する箇所です。アベレージング回数はavtimes の設定値を変えることで調整します。あまり大きくすると、リアルタイム性が欠けるので、実際のSメータ信号で調整するのがよいと思います。現在はちらつかない最低限の値にしています。
■定義部に追加
uint16_t signalLevel;
uint16_t signalLevel;
uint16_t avtimes =
100 ; // analoginput avaraging times
■void loop内の変更スケッチ箇所です
void loop (){
long d =
0 ;
for ( int i= 0 ;i<avtimes;i++ ){
d += analogRead ( 32 ) ;
}
signalLevel = d/avtimes;
結構手間がかかりましたが、モノクロよりはカラーがいいですね。ひとまずちらつかないカラーSメータができました。
もっと別のグラフィカルなスプライト機能を駆使したSメータにも挑戦したいものです。
つづく?
execution time : 0.045 sec