無線ブログ集
| メイン | 簡易ヘッドライン |

 jl7gmnのblog
(2024/7/3 7:06:06)
jl7gmnのblog
(2024/7/3 7:06:06)
 ESP32DevKitCでのカラーグラフィックSメータその5
(2023/8/2 4:55:37)
ESP32DevKitCでのカラーグラフィックSメータその5
(2023/8/2 4:55:37)
気が向いたので、Sメータのパネルを最初から作り直してみました。
画像編集用のアプリは例のごとく、 Inkscape とWindows10の ペイント アプリ、そして、画像変換アプリの LCD-Image-Converter です。
Inkscapeはレイヤー処理で重ねる順番も自由に設定できるので、パネルの赤塗処理はとても簡単にきれいに作成できます。他、文字はコピーで、単に文字を書き換えて作成が簡単です。前のSメータパネルで一番気になっていたのは文字盤の目盛りと針の重なった時の一致していないことでした。今回はほぼ指針と重なるようにできましたので、すっきりしました。
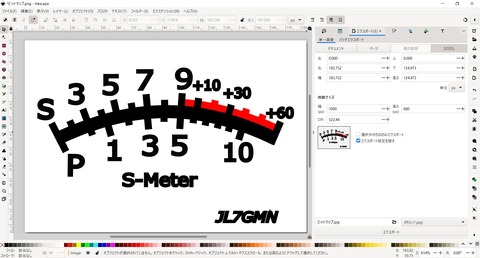
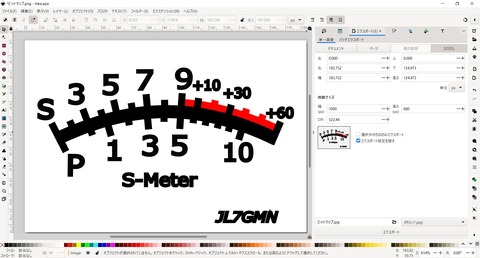
■Inkscapeで作成したSメータパネル
できるだけ大きなページサイズで作成しておきます。サイズ変更はペイントアプリが便利です。
幅:1000px 、 高さ:680px
エクスポートで名前を適当に決めて、jpegで保存します。

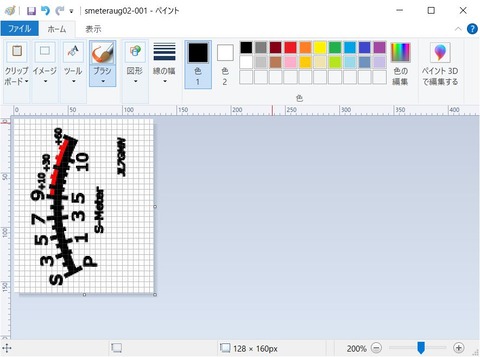
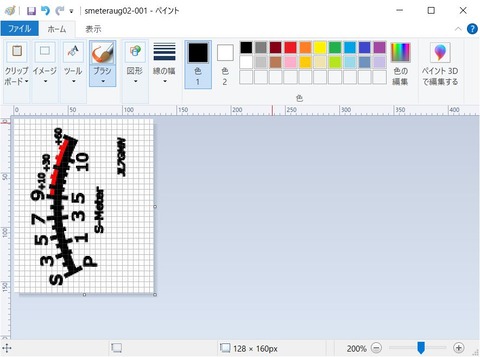
■ペイントアプリで編集します。
最初にサイズを目的の128x160pcになるように横の160pcは固定で縦の128pcになるように下側のページ位置を下げたり上げたりして変換値を確認し丁度128x160のサイズになったら変換します。
ESPのスケッチでは画像を左に90度回転しての取り込み仕様なので、ペイントで左回転90度で下記の画像にしてjpegで保管です。

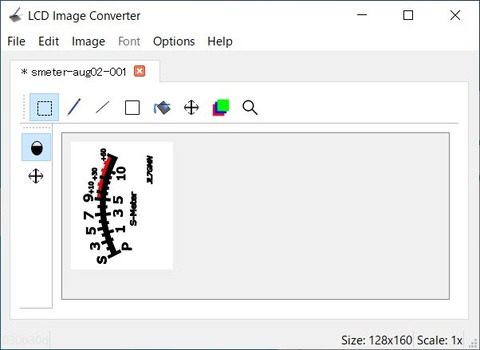
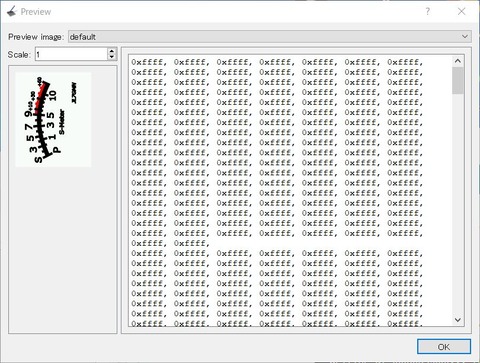
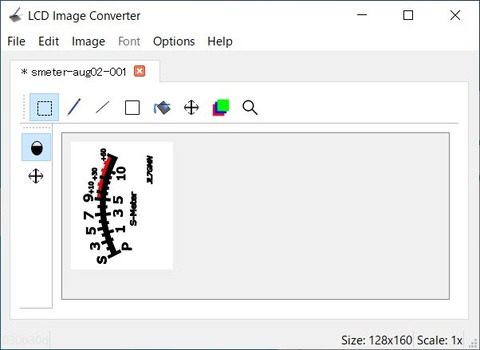
■ESP32DevKitC用の取り込みデータ用に変換するLCD-Image-Conveterで変換します。

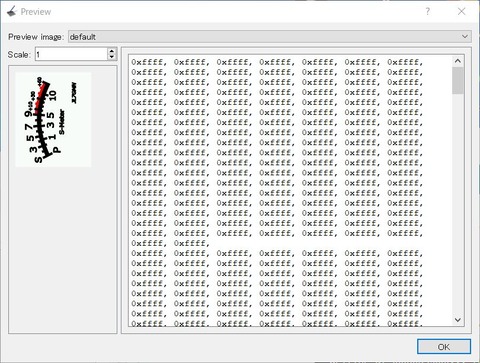
OptionでPreviewしデータを確認します。右側のデータをすべてを選択し、コピーしてESP32DevKitCのSメータスケッチのSメータ用データ取り込みファイルにコピー貼り付けします。

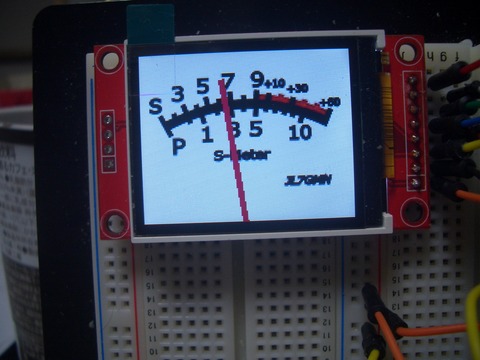
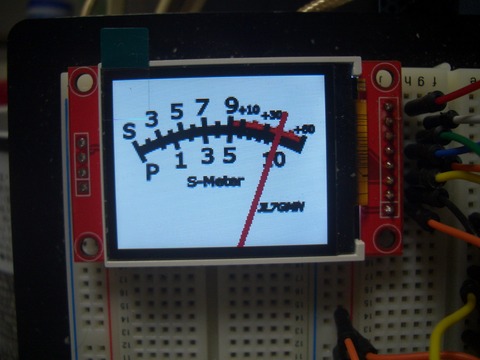
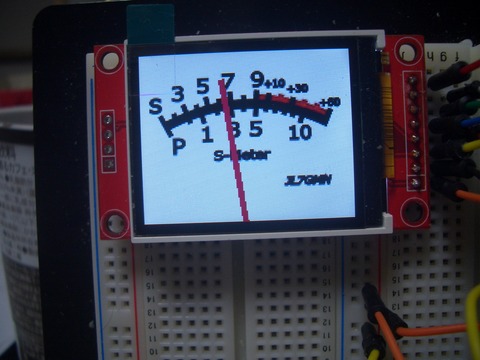
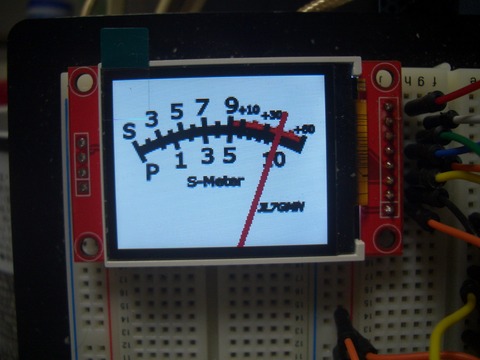
■ESP32DevKitCのSメータスケッチをコンパイルしてTFT液晶に表示されることを確認します。出来上がったのが下記の画像です。


前のSメータパネルより、インジケータ指針とSメータパネルの目盛りのバランスはよくなったと思います。目盛りとインジケータ指針の重なりもうまく一致してバランスの悪かった違和感がなくなり見やすくなったと思います。粗削りの要素多く、まだいろいろと問題があるかと思いますが、最初から作成したのは今回が初めてなので、次の作成時はもっと、よくできるかと! ただ、デザインやスケッチのセンスが、かなり影響がでるので、私の場合は、もしかしたらこの程度が限界かもしれません。Hi !
ついでに動画も取りました。カメラを手で持ってるので、フォーカスとブレがありますが、まずまず動作は確認できると思います。
既存の画像を利用してうまく加工できればいいのですが、やはり、納得のいくものは、自分で作成するのが一番です。
LovyanGFXライブラリではSPIライブラリ(従来のスプライト処理)を継承し、たくさんのコマンドが用意されています。その中のコマンドでで指針の元画像を拡大、伸長できる調整パラメータがあるので、あとからでも指針のバランス調整が自由にできます。
通常表示
LCD-image-Converterは各種のTFT液晶のサイズも対応しているので、もう一回りサイズの大きなTFT液晶を用意すれば、既存の受信機のSメータをデジタル式に入れ替えできますね。指針のカラーや、目盛り装飾などアイデア次第で、自由に目盛り版も作成できるので、楽しく自作できるデジタル式Sメータとしてアマチュア無線家の醍醐味の一つにもなると思います。Hi !
つづく?
画像編集用のアプリは例のごとく、 Inkscape とWindows10の ペイント アプリ、そして、画像変換アプリの LCD-Image-Converter です。
Inkscapeはレイヤー処理で重ねる順番も自由に設定できるので、パネルの赤塗処理はとても簡単にきれいに作成できます。他、文字はコピーで、単に文字を書き換えて作成が簡単です。前のSメータパネルで一番気になっていたのは文字盤の目盛りと針の重なった時の一致していないことでした。今回はほぼ指針と重なるようにできましたので、すっきりしました。
■Inkscapeで作成したSメータパネル
できるだけ大きなページサイズで作成しておきます。サイズ変更はペイントアプリが便利です。
幅:1000px 、 高さ:680px
エクスポートで名前を適当に決めて、jpegで保存します。

■ペイントアプリで編集します。
最初にサイズを目的の128x160pcになるように横の160pcは固定で縦の128pcになるように下側のページ位置を下げたり上げたりして変換値を確認し丁度128x160のサイズになったら変換します。
ESPのスケッチでは画像を左に90度回転しての取り込み仕様なので、ペイントで左回転90度で下記の画像にしてjpegで保管です。

■ESP32DevKitC用の取り込みデータ用に変換するLCD-Image-Conveterで変換します。

OptionでPreviewしデータを確認します。右側のデータをすべてを選択し、コピーしてESP32DevKitCのSメータスケッチのSメータ用データ取り込みファイルにコピー貼り付けします。

■ESP32DevKitCのSメータスケッチをコンパイルしてTFT液晶に表示されることを確認します。出来上がったのが下記の画像です。


前のSメータパネルより、インジケータ指針とSメータパネルの目盛りのバランスはよくなったと思います。目盛りとインジケータ指針の重なりもうまく一致してバランスの悪かった違和感がなくなり見やすくなったと思います。粗削りの要素多く、まだいろいろと問題があるかと思いますが、最初から作成したのは今回が初めてなので、次の作成時はもっと、よくできるかと! ただ、デザインやスケッチのセンスが、かなり影響がでるので、私の場合は、もしかしたらこの程度が限界かもしれません。Hi !
ついでに動画も取りました。カメラを手で持ってるので、フォーカスとブレがありますが、まずまず動作は確認できると思います。
既存の画像を利用してうまく加工できればいいのですが、やはり、納得のいくものは、自分で作成するのが一番です。
LovyanGFXライブラリではSPIライブラリ(従来のスプライト処理)を継承し、たくさんのコマンドが用意されています。その中のコマンドでで指針の元画像を拡大、伸長できる調整パラメータがあるので、あとからでも指針のバランス調整が自由にできます。
通常表示
needle . pushRotateZoom ( &lcd, ( imgWidth/
1.55 ) , ( imgHeight/ 1 ) ,signalLevel, 2.3 , 2.8 ) ;
OR
アンチエイリアス付き回転と拡大縮小
目盛り版としての画像データは作り直しでないとできませんが!OR
アンチエイリアス付き回転と拡大縮小
needle . pushRotateZoomWithAA ( &lcd, ( imgWidth/
1.55 ) , ( imgHeight/ 1 ) ,signalLevel, 2.3 , 2.8 ) ;
LCD-image-Converterは各種のTFT液晶のサイズも対応しているので、もう一回りサイズの大きなTFT液晶を用意すれば、既存の受信機のSメータをデジタル式に入れ替えできますね。指針のカラーや、目盛り装飾などアイデア次第で、自由に目盛り版も作成できるので、楽しく自作できるデジタル式Sメータとしてアマチュア無線家の醍醐味の一つにもなると思います。Hi !
つづく?
execution time : 0.026 sec