無線ブログ集
| メイン | 簡易ヘッドライン |
リンク 単体表示

 jl7gmnのblog
(2024/7/3 7:06:06)
jl7gmnのblog
(2024/7/3 7:06:06)
現在データベースには 156 件のデータが登録されています。
 MODEL 1200FXローテーターその5
(2022/4/26 21:40:24)
MODEL 1200FXローテーターその5
(2022/4/26 21:40:24)
エモトの1200FXローテーターのスマフォでのUDP通信でのコントロールスケッチはどんどん進化させています。今回はプリセットSWの設定出来ていない細かな角度のスプレッド設定(昔作製した短波真空管ラジオにつけていたメインバリコンとスプレッドバリコンでの細かい周波数合わせ込みが出来る機能に似てるのでスプレッド設定の言葉を使用しました。)が出来る様にしました。プリセットSWがメイン角度設定用とすると、スプレッドSWとして±1°単位での細かな角度設定機能が追加されたことになります。このスプレッドプリセットSWを追加することで角度プリセット値は0°〜360°まで1°ステップで設定が可能となりました。元々の仕様も分解能1°としましたので仕様通りに使用することが可能となりました。これはアマチュア無線用のアプリケーションに搭載されているローテーター角度プリセットなどのシリアルデータ方式での制御で行なっている様に今回のローテーター制御に対応させる場合に1°単位でのデータであれば0から360°の範囲で角度プリセット制御は出来るということでもあります。まだまだ他のアプリのローテーター制御のフィーチャー追加は先の事ですが Hi!
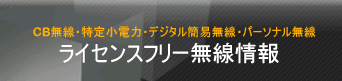
追加した±1°の対応するSWは下記の右側の茶色のタクトボタンSW2個です。白い線が繋がる左側のSWが−1°ずつ角度を減らします。橙色の線が繋がる右側のSWは+1°ずつ角度を増やします。
追加となった±1°用のプリセットSW2つ(右端2つ)
1.−15°ずつの角度プリセットSW
2.+15°ずつの角度プリセットSW
3.スマフォのアプリの回転開始用CCW SW, CW
SWのイネーブルリセットSW(プリセットされた後は機能しない状態SWの強制押下可能化解除用SW)
4.アンテナのホームポジションSW(スケッチ上であらかじめコンスタント値として設定)
5.今回の-1°設定のスプレッドプリセットSW
6.今回の+1°設定のスプレッドプリセットSW
新たに追加は5と6です。
角度の360°と0°のところの動作は下記の様に同じ位置である(0°)と(360°)は2回表示ならない仕様にしました。
0°から-1°した時の角度表示は 0°(360°)→359°
360°から+1°した時の角度表示は 360°(0°)→1°
新たに追加のSWの使い方としては、大まかに±の15°SWで目標のプリセット値の近くまで設定してからスプレッドプリセットSWの±1°ステップで設定値までもってゆき合わせるやり方になります。ざっくり合わせてから細かく合わせ込むというところですね。
プリセットは単に角度の設定値にあわせて停止するのですが、実際のローテーターはアンテナがあり回転の勢いがあり設定値で止めるとオーバーラン状態です。停止手前でコントロールを停止してやる必要があったりとスケッチ上の工夫が必要です。特に1200FXではスピード設定ツマミがあるので、スピードの速い時と遅い時では、事前停止の位置のスケッチを変える必要が出てきますので、基本仕様としたのはスピードの中間設定時を標準としてスケッチしました。また、位置情報の電圧値をA/Dコンバーターで検出して角度に変換している方式なので、A/D変換にも変換誤差があったりします。またローテーター自体で使用している角度電圧を発生する回路部品の直線性等も精度に影響がでる要素の一つでもあります。また、角度電圧値として使用するA/Dコンバーター入力信号自体のノイズもA/D値への変換誤差に現れます。角度電圧のA/Dコンバーターでの読み値を2000回の平均値を使う事で突出値は平均化されていますが、別のノイズがある様で入力段へのLPFの組み入れの必要性があります。実際LPFを入れないとA/D変換値が相当バラツキます。停止していても値が動くという問題です。何も無いと補正してもそれ以上にバラツキが出る所です。LPFの積分値を大きくするとノイズは減りますがその分リアルタイムの電圧読み取りが出来なくなるので、停止精度に影響が出てきます、電圧値の遅延がない程度の適度なノイズを取るだけの軽いLPFにする事も重要です。ここの精度もかなりの位置ズレとして効いてきます。プリセットした角度の値とは異なった表示角度で停止するのは当たり前と思わなければなりません。シビアに捉えると、このズレは現状の補正を今以上に精度を上げた補正にする必要がありますが、実用上を考えた場合特にHFで使用する実際のアンテナを考えると、ビームでも半値角(半値幅)も意外と広いので2°3°のズレは全く影響はないと言えます。もっと言うと15°ずれても交信には全く問題ないです。これはアンテナを回して受信の信号の強さを見てると自ずと納得出来る内容です。またアンテナの設置上の位置ずれがあったりすると全く持ってして、角度精度は意味を持たなくなることは容易に理解出来ます。精神的な点で気にしてるだけと言っても過言ではないのであまりシビアに設計はしなくてもいいかと思います。HFはある程度の精度(プラスマイナス5°以内)であれば実用上全く問題無いと私は思います。UHF帯、ましてSHF帯は違いますがHi! プリセット値に対しての精度は±1°以内に出来ます。
方角合わせ込み精度には余り関係がないプリセット値への回転停止制御ですが、今回はプリセット値に対しての自動収束をする様にスケッチを組みましたので、間違いなく設定した値と同じA/D読み取り電圧の角度表示が同じになるまで制御動作を行ないます。特に±1°以内で停止した場合でも本来は問題ない停止位置ですが、今回は±0°になるまで制御し続けます。多少時間がかかるのは止まった位置による事がほとんどで、多少はバラツキありますが、いつの間にかドンピシャになっています。ほっておけばプリセット角度と同じ角度で止まってくれます。面白い事に今回の追加SWでの+1°、または-1°を押して行くと追従して角度を合わせ込み始めます。ポンポン押して+3にしても押している間から合わせ込み動作しますので追っかけて来る感じといえば解るかと思います。面白いです+6°より大きな差になると制御は止まる様にスケッチしてますが、いくら早くSWを押してもリアルタイム追従するので、追従を止めるまでは出来ませんでした。
ここの所ローテーターのプリセット確認を色々飽きるくらいやっています。気づいたのはスケッチのmap機能をつかった時の0°以下にした時の時のmapでの設定値が以上に大きな値になることがありました。動作上はエラーは無いですが、値が気になっています。使い方がまずいのかもしれません。少し見てみようかと思います。
つづく?
 MODEL 1200FXローテーターその4
(2022/4/22 23:17:34)
MODEL 1200FXローテーターその4
(2022/4/22 23:17:34)
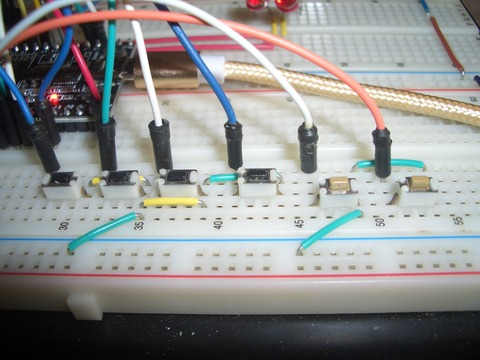
ESP32DevKitCをブレッドボードの大きい方に作り直しました。ユニット毎に線材で繋がっていたので煩雑だったのでこれでだいぶスッキリしました。
少しの間ですが、かなりのステップアップを行ないました。
その一つとしてプリセット角度設定用の15°づつ変化させるSWが1つでしたが逆向きに変化させるSWの追加を行ないました。また、プリセットの方向に一致した時にはスマフォからのLEFT、RIGHTボタンが効かなくなるので(当然プリセット完了後もプリセット機能が動いているため)強制的に0°から180°のプリセット完了後にSWで360°にする事でLEFT、RIGHTボタンが使用出来る様になります。同様にプリセット181°〜360°内のプリセット完了後にSWで0°にするSWです。リセットSWの様なものです。Hi!
もう一つ追加のSWはホームポジションプリセット設置ボタンです。いつもお決まりの位置に向けるプリセット値での固定(今は90°設定で私のアンテナホームポジションにしてみました。)です。押すと90°のプリセット設置値になります。
左がプリセット選択SWそのとなりが左の逆動作するプリセット選択SW
左から3番目はリセットSW(プリセット完了後に押す為のプリセットを0°または360°にするSW)
一番右がホームプレリセットSW(いつも90°で優先に設定されます。)
スマフォからのUDP通信でおくられるアスキーデータのLEFT、RIGHTコマンドを受けると対応して光ります。排他的に光ります。
1番上が読み取りADコンバータから算出補正処理したリアルタイム角度表示用
2番めがプリセット方向表示
3番目はスマフォからのコマンド(数値アスキー)表示です。
プリセット方式は自動である程度カウントが収束するようににスケッチを組みました。見てると面白いです。特にプリセット停止時±2カウント位では上手く±1°または0°にしてくれます。
±1カウント時には微妙に収束機能が働いていてプリセット値とリアルタイム角度差分0を目指してCW、またはCCW信号を繰り返し送ってくれます。LEDが点滅するので動いているのが分かります。プリセット動作時はCW、またはCCW時は完全に対応するLEDは点灯しています。
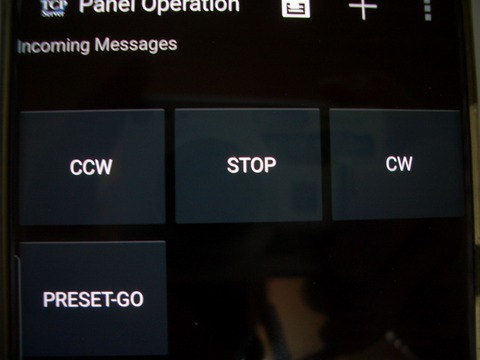
フマフォはアンドロイドでアプリケーションのUDP TCP
Server を使っています。他のアプリケーションコマンドボタンのものでは、誤動作がありましたが、このUDP TCP
Serverは良く出来ていると思います。エラーはいままで一度もありませんでした。オススメです。
CCW :反時計方向で回す手動ボタンです。
STOP:回転を止めるストップ機能ボタンです。
CW :時計方向で回す手動ボタンです。
PRESET-GO:呼んで字の如くプリセット値へ向けて回転-GO!です。後からフィーチャー追加しました。
前回のスケッチでのUDP通信はESP32に書き込みした後には、SSID
パスワードでの通信接続するためにはスマフォからWiFi回線を一端切ってまたオンにする必要があります。何とか自動で出来たら良いのですが、私のレベルでは今は手動でWiFi回線をON-OFF-ONで対応です。その後上のUDP
TCP
Serverアプリを起動するとすぐ繋がります。この通信が上手くできているかの確認としてSTOPボタンでコマンドがTFT液晶の一番下に表示されればUDP通信は上手くできている事になります。UDP通信の確認にコマンド表示は役に立ちます。Hi!
CW
、CCWと押すとボタンの方向に合った回転をしてくれます。最初はSTOPボタンとの3つのボタン操作で実際のアンテナを動かして遊びました。また、面白いことに家の外までUDP通信が出来るので、タワーの下からスマフォでローテーターを制御出来たのは感激でした。スマフォのUDP通信でのローテーターコントロールはとても便利この上ないです。その後には追加機能のプリセットボタン(PRESET-GO)機能を検討し追加しました。まだまだ調整して詰めるところもありますが、それを検討するより、プリセットしては回転させ、いろいろな角度とかでの動作を試すのが結構楽しいものです。自動で収束する様な仕様にして正解だったかなと思います。
つづく?
 MODEL 1200FXローテーターその4
(2022/4/22 22:46:17)
MODEL 1200FXローテーターその4
(2022/4/22 22:46:17)
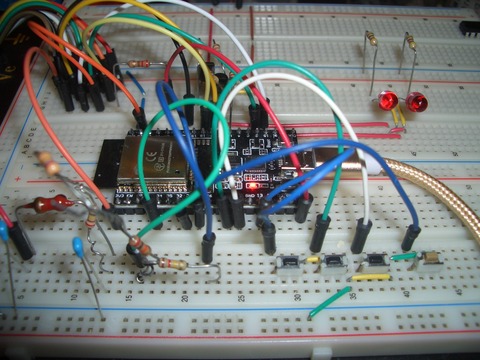
ESP32DevKitCをブレッドボードの大きい方に作り直しました。ユニット毎に線材で繋がっていたので煩雑だったのでこれでだいぶスッキリしました。
少しの間ですが、かなりのステップアップを行ないました。
その一つとしてプリセット角度設定用の15°づつ変化させるSWが1つでしたが逆向きに変化させるSWの追加を行ないました。また、プリセットの方向に一致した時にはスマフォからのLEFT、RIGHTボタンが効かなくなるので(当然プリセット完了後もプリセット機能が動いているため)強制的に0°から180°のプリセット完了後にSWで360°にする事でLEFT、RIGHTボタンが使用出来る様になります。同様にプリセット181°〜360°内のプリセット完了後にSWで0°にするSWです。リセットSWの様なものです。Hi!
もう一つ追加のSWはホームポジションプリセット設置ボタンです。いつもお決まりの位置に向けるプリセット値での固定(今は90°設定で私のアンテナホームポジションにしてみました。)です。押すと90°のプリセット設置値になります。
左がプリセット選択SWそのとなりが左の逆動作するプリセット選択SW
左から3番目はリセットSW(プリセット完了後に押す為のプリセットを0°または360°にするSW)
一番右がホームプレリセットSW(いつも90°で優先に設定されます。)
スマフォからのUDP通信でおくられるアスキーデータのLEFT、RIGHTコマンドを受けると対応して光ります。排他的に光ります。
1番上が読み取りADコンバータから算出補正処理したリアルタイム角度表示用
2番めがプリセット方向表示
3番目はスマフォからのコマンド(数値アスキー)表示です。
プリセット方式は自動である程度カウントが収束するようににスケッチを組みました。見てると面白いです。特にプリセット停止時±2カウント位では上手く±1°または0°にしてくれます。
±1カウント時には微妙に収束機能が働いていてプリセット値とリアルタイム角度差分0を目指してCW、またはCCW信号を繰り返し送ってくれます。LEDが点滅するので動いているのが分かります。プリセット動作時はCW、またはCCW時は完全に対応するLEDは点灯しています。
フマフォはアンドロイドでアプリケーションのUDP TCP
Server を使っています。他のアプリケーションコマンドボタンのものでは、誤動作がありましたが、このUDP TCP
Serverは良く出来ていると思います。エラーはいままで一度もありませんでした。オススメです。
CCW :反時計方向で回す手動ボタンです。
STOP:回転を止めるストップ機能ボタンです。
CW :時計方向で回す手動ボタンです。
PRESET-GO:呼んで字の如くプリセット値へ向けて回転-GO!です。後からフィーチャー追加しました。
前回のスケッチでのUDP通信はESP32に書き込みした後には、SSID
パスワードでの通信接続するためにはスマフォからWiFi回線を一端切ってまたオンにする必要があります。何とか自動で出来たら良いのですが、私のレベルでは今は手動でWiFi回線をON-OFF-ONで対応です。その後上のUDP
TCP
Serverアプリを起動するとすぐ繋がります。この通信が上手くできているかの確認としてSTOPボタンでコマンドがTFT液晶の一番下に表示されればUDP通信は上手くできている事になります。UDP通信の確認にコマンド表示は役に立ちます。Hi!
CW
、CCWと押すとボタンの方向似合った回転をしてくれます。最初はSTOPボタンとの3つのボタン操作で実際のアンテナを動かして遊びました。また、面白いことに家の外までUDP通信が出来るので、タワーの下からスマフォでローテーターを制御出来たのは感激でした。スマフォのUDP通信でのローテーターコントロールはとても便利この上ないです。その後には追加機能のプリセットボタン(PRESET-GO)機能を検討し追加しました。まだまだ調整して詰めるところもありますが、それを検討するより、プリセットしては回転させ、いろいろな角度とかでの動作を試すのが結構楽しいものです。自動で収束する様な仕様にして正解だったかなと思います。
つづく?
 MODEL 1200FXローテーターその3
(2022/4/17 15:44:10)
MODEL 1200FXローテーターその3
(2022/4/17 15:44:10)
ローテーターの角度表示が上手くいったので、次のステップとしてスマフォからのコントロールをやってみることにしました。
結果から言うと上手くゆきました。
スマフォでのコントロール
ESP32のUDP通信機能を使い、スマフォで使えるUDP TCP
Serverという素晴らしいアプリケーションがアンドロイド用にあります。ほかにも幾つかありましたが、他のものではエラーデータが時々発生して上手くなくこのUDP
TCP Serverアプリがとても安定したアプリでしたので採用しました。
参考にしたWebです。
今回はローテーターの角度表示のESP32DivKitCとは別のESP32DivKitCボードを使い実験しました。
上手くいったので、後で表示用のESP32に移植します。(ポートを選んで組込)表示用のESP32はTFT接続ポートも結構あり、他A/Dポートの関連で2つのポートもあります。これら以外で2つのポートを選んで組込します。
スマフォからのUDP通信で アスキーデータをESP32で受けてフマフォのCCWボタン、CWボタン、OFFボタン対応のアスキーデータをデコードして、ポートに出力するという単純な動作です。ポートにはNPNトランジスタスィッチング回路が繋がって、オープンコレクタ出力がREMOTE端子へ繋がりON/OFFSW代わりとなります。CWとCCWの2つのトランジスタのスィッチング回路で対応です。
ESP32DevKitCのスケッチです。
// ESP32_WiFiUDP
// 2022APR16
#include <WiFi.h>
#include <WiFiUdp.h>
const char ssid[] = "***************"; //ご自分のルーターのSSIDに書き換えてください
const char pass[] = "***************"; //ご自分のルーターのパスワードに書き換えてください
const int localPort = 9999; // ポート番号
const IPAddress ip(192, 168, 4, 3); // IPアドレス(ゲートウェイも兼ねる)
const IPAddress subnet(255, 255, 255, 0); // サブネットマスク
WiFiUDP udp;
const int ledccw = 4;
const int ledcw = 0;
void setup() {
Serial.begin(115200);
WiFi.softAP(ssid, pass); // SSIDとパスの設定
delay(100); // 追記:このdelayを入れないと失敗する場合がある
WiFi.softAPConfig(ip, ip, subnet); // IPアドレス、ゲートウェイ、サブネットマスクの設定
Serial.print("AP IP address: ");
IPAddress myIP = WiFi.softAPIP();
Serial.println(myIP);
Serial.println("Starting UDP");
udp.begin(localPort); // UDP通信の開始(引数はポート番号)
Serial.print("Local port: ");
Serial.println(localPort);
pinMode(ledccw,OUTPUT);
pinMode(ledcw,OUTPUT);
}
void loop() {
int j,k;
char i[64];
while(1){
if (udp.parsePacket())
{
j = udp.read(i,64);
i[j]='\0';
Serial.print(i[0]);
Serial.print("\n");
k = atoi(i);
Serial.print("k= ");
Serial.println(k);
switch(k){
case 0:
digitalWrite(ledccw,0);
digitalWrite(ledcw,0);
break;
case 1:
digitalWrite(ledccw,1);
digitalWrite(ledcw,0);
break;
case 2:
digitalWrite(ledcw,1);
digitalWrite(ledccw,0);
break;
case 3:
digitalWrite(ledccw,0);
digitalWrite(ledcw,0);
break;
case 4:
digitalWrite(ledccw,0);
digitalWrite(ledcw,0);
break;
case 5:
digitalWrite(ledccw,0);
digitalWrite(ledcw,0);
break;
default:
break;
}
}
delay(100);
}
}
// 2022APR16
#include <WiFi.h>
#include <WiFiUdp.h>
const char ssid[] = "***************"; //ご自分のルーターのSSIDに書き換えてください
const char pass[] = "***************"; //ご自分のルーターのパスワードに書き換えてください
const int localPort = 9999; // ポート番号
const IPAddress ip(192, 168, 4, 3); // IPアドレス(ゲートウェイも兼ねる)
const IPAddress subnet(255, 255, 255, 0); // サブネットマスク
WiFiUDP udp;
const int ledccw = 4;
const int ledcw = 0;
void setup() {
Serial.begin(115200);
WiFi.softAP(ssid, pass); // SSIDとパスの設定
delay(100); // 追記:このdelayを入れないと失敗する場合がある
WiFi.softAPConfig(ip, ip, subnet); // IPアドレス、ゲートウェイ、サブネットマスクの設定
Serial.print("AP IP address: ");
IPAddress myIP = WiFi.softAPIP();
Serial.println(myIP);
Serial.println("Starting UDP");
udp.begin(localPort); // UDP通信の開始(引数はポート番号)
Serial.print("Local port: ");
Serial.println(localPort);
pinMode(ledccw,OUTPUT);
pinMode(ledcw,OUTPUT);
}
void loop() {
int j,k;
char i[64];
while(1){
if (udp.parsePacket())
{
j = udp.read(i,64);
i[j]='\0';
Serial.print(i[0]);
Serial.print("\n");
k = atoi(i);
Serial.print("k= ");
Serial.println(k);
switch(k){
case 0:
digitalWrite(ledccw,0);
digitalWrite(ledcw,0);
break;
case 1:
digitalWrite(ledccw,1);
digitalWrite(ledcw,0);
break;
case 2:
digitalWrite(ledcw,1);
digitalWrite(ledccw,0);
break;
case 3:
digitalWrite(ledccw,0);
digitalWrite(ledcw,0);
break;
case 4:
digitalWrite(ledccw,0);
digitalWrite(ledcw,0);
break;
case 5:
digitalWrite(ledccw,0);
digitalWrite(ledcw,0);
break;
default:
break;
}
}
delay(100);
}
}
スマフォでの使用は0,1,2の3つです。
0:停止
1:CCW
2:CW
数値3から5までは予備ボタンスケッチで0と同じ停止です。(停止コマンドとして設定)
スマフォのアプリではNumber of buttons in use
で表示ボタンを任意に決めることが出来ます。ここで表示しない設定なのでスケッチがあっても問題はありません。
ESP32の出力ポートについてですが、そのままでの動作では同時出力もなりますので、ポート出力(CW,CCW)は排他的にしなければなりませんので、動作メイン設定以外の出力ポートはあえて強制停止としてスケッチしてあります。
簡単なリモコンができました。
これだけでも便利で当分使用出来ると思います。
先ずは実際に試してみたいと思います。
まだまだESP32の表示部への組込等、ステップアップは続きます。
つづく?
 MODEL 1200FX ローテーターその1
(2022/4/12 7:20:20)
MODEL 1200FX ローテーターその1
(2022/4/12 7:20:20)
なんでか気にかかる事の内の一つのエモトのローテーターの予備を動かしてみたくなり、動作確認をしてみたところ、LEFTボタン、RIGHTボタン、プリセットのSTARTボタン、RESETボタンでのローテーターモーターは回転するが、指示が回らない現象が起きていました。早速フタを開けて症状の確認です。指針を動かしているモーターへの電圧チェックです。やはり、電圧がかかっていません。この症状はWeb情報からモーターの回転を止める為のSWが接触不良をおこしている場合起きる事があるとの他のエモトのローテーターでの対策方法を参考にばらしてみました。ばらすといっても、ギヤの部分をはずして、SWを直接見て確認する為です。後はテスターの抵抗レンジで導通チェックです。確認するのはすべての3端子が常時コンタクトしていればOKと言うことです。
残念ながらオープン状態でした。気をつけながら(銅板に無理に力を掛けすぎないように)中心の端子に常時コンタクトするように調整しました。
1200FXはDC24Vのモータータイプです。参考にしたのは100Vモータータイプですが、回路構成は似ています。ネットからの回路図参考にしました。
端子のコンタクトが全てあると思い、一度組み直しましたがVRを回してカチ,カチとVRをいじっている内にまた指針が動かなくなってしまいました。またバラしてSWのコンタクトを調整です。今度は少しバネ圧が効く様にコンタクト調整してみました。最初の時は、少しSW板コンタクト同士の接触圧がたりなかった為に、VRギヤに付いているストッパーが数回当たっただけでオープンとなってしまった様です。
ギヤを組み直して、今度は安定して指示もCW,CCWともに問題なく指示動作してくれています。一応これで指針動作は解決しました。
ついでに、ゴムベルトの交換もしました。ほってあったのでやはり老けてひび割れて切れる寸前でした。
ニトリルゴムも過酷な使用をしなければ10年は持つと書いてありましたが
長持ちはしますがひび割れは間違いなく起きてきています。
以前購入した時の交換説明書です。説明書があると本当にスムーズに交換作業がはかどります。Hi!
原理が同じなので、他のモデルも同じ同じ様にゴムベルト交換できます。
予備がなくなったので、ネットで先日また注文しておきました。
ついでに、最近またどハマりしてるESP32DevKitCでの方角の表示を検討してみることにしました。
4エリアのJA4BUA局IICT-KuwaOMが素晴らしいシリアル制御対応のRTC-59,RCC-59DCを販売頒布してかなりのアマチュア無線家が使用しているものがありますが、やることは同じ内容ですが、違う方向からのローテーターコントロールまでを実験してみたいと思います。ESP32を使うので、色々と方法が考えられます。ブルートゥ-スや、WiFiやUDP通信等で方角をコントロールできれば、面白いかと思います。
先ずは取り掛かり方角の表示をやってみました。
コントローラの30°です。
ESP32DevKitC TFT1.8インチでの表示にしました。
評判の悪い(精度の悪いと言われてる)A/Dを使いました。
比較的精度の取れる(リニアリティの良い)ADC1のATT 2.5DBを使いました。
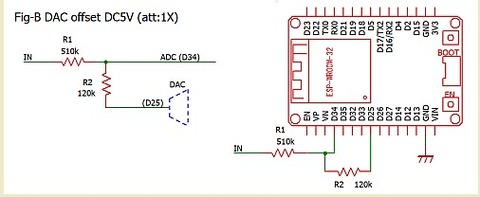
抵抗での分圧です。ネットのESP32でのオシロ作製からの情報を参考にしました。
入力側510KΩと120KΩアース側をESP32のD25ポートに繫いでオフセット処理して不感部をなくす方法を利用させていただきました。とても素晴らしい方法だと思います。
ADの入力ポートへは510KΩと120KΩの接続からの分圧電圧が繋がります。ローテーターの角度に対しての電圧は0から(厳密には数mV〜十数mV出ています。)4.64Vです。上記の分圧でのAD変換値を求めてゆきます。
先に角度範囲の0°〜360°間の分解能をどうするかを考えました。最初は5°毎で良いのでないかと思いましたが、本家のRTC-59は0.3°毎です。実際に動作させてみて1°毎に決めました。
なおAD変換する値は2000個取得での平均値を利用してばらつきをなくしています。平均値を使うことは表示値のチラツキ防止効果があります。
抵抗分圧を通したAD変換後の値は0°が62、360°が1084となりました。なので0°の分を引く処理をするので実質のAD変換後の値の範囲は0から1022になります。
なので、1022÷360=2.83888888888 となります。これより次の式で角度を表示します。
deg=(((d/2000)-62)/2.83);
このAD変換値をシリアルモニタで確認して見ました。
0°と360°でドンピシャに合うのですがローテーターのVRの非直線性が出ます。つまり間の値がばらつきます。片方向だけですので、設定角度との差をとって見ました。30°毎にとって見ました。数回やってみての値です。
設定角度に満たない状態の差の角度です。
0°:0
30°:2
60°:2, 3
90°:4,
5
120°:4, 5, 6
150°:6, 7
180°:3
210°:2, 3
240°:2, 3
270°:2, 3
300°:1, 2
330°:2
360°:0
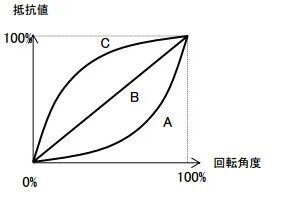
なんとなくフリーハンドでグラフをかいてみました。
確かめてないので、あくまでも推測ですが、VRのカーブにA,B,Cとあったと思いますがリニアのBではないのではないかと思います。数値が低めなのでオーディオのVRでよく使われるAタイプではないかと思います。
参考:マルツオンラインより

このフリーハンドの感じから差分値は2次関数である程度近似できそうだと思いました。グラフは中学生の得意な2次関数です。
y=ax^2+bx+cが基本ですが、このグラフの場合はX軸で2点交わりますから次の式になります。
y=a(x-α)(x-β) が基本のグラフです。(角度0°と360°)
これに合わせると
y=ax(x−360)
y=ax^2-(a*360)x
グラフの式が立ちましたのでaを求めます。
180°の時のy値を4と仮に決めて求めてみます。
4=a(180)^2-(360*180)a
4=32400a-64800a
4=-32400a
a=(-4/32400)
a≒−0.000123456
もとの式に入れると
y=−0.000123456x^2+(-360)*(−0.000123456)x
y=−0.000123456x^2+0.04444416x
これで近似式が出来ました。xは角度です。
この値を求めたdegに加えると補正完了です。
これをスケッチしました。
近似されて表示番とAD読み取り角度表示の差が気にならない程度にすることが出来ました。
他TFT液晶表示とかスケッチの詳細は次にします。
つづく?
 MODEL 1200FXローテーターその2
(2022/4/12 7:09:38)
MODEL 1200FXローテーターその2
(2022/4/12 7:09:38)
ESP32DevKitCのADコンバーターの精度の良い2.5DBアッテネーションを使い誤差を調べての簡易補正を行なったREMOTE端子の角度に対しての出力電圧を角度計算して表示した動画です。
かなり角度と指針位置の精度が取れています。補正前はかなりのズレがありましたが、補正後はほとんど±1カウント以内ぐらいです、多くても±2カウント以内に収まっています。ただし、これは見る角度とかでも多少代わりますし、進めて戻って、または戻って進めてをやると±2カウントぐらいの誤差になります。(とても指針表示にヒステリシス、またはバックラッシュがあるローテーターです。)またスピード設定を早くすると止める位置が難しくなりますし、最初と終わりの止まる位置が勢いがあるのでスピードが遅い時のAD変換値とスピードが速い時のエッヂのAD変換値は多少異なります。通常の仕様を標準とするのでスピードはセンターで設計しています。SWの操作はスピードが遅い程目的の角度で止めやすいです。
大まかな事ですが、指針は−10°〜から+379°まで表示範囲があります。その中の0°から360°を使っています。これもエッヂ近辺の精度の悪いところを使用しない為の方策の一つであるのと、エッヂ指針設定では必ずオーバーするので余裕をもたせる意味でも広くしてあります。
0°超えた左回転時のエッヂ位置 (角度でー10°のゆとり)
360°を超えた右回転時のエッヂ位置(角度で379°(360°から+19°))
ここまでは上手くいった指針とTFT液晶への角度表紙動画と写真説明で終了です。
TFT液晶表示関係のスケッチやTFT液晶を使う場合の設定についての重要と思われた点,等を私自身の忘備録して記します。
今回使用したTFT液晶は1.8インチのものです。
仕様としてwidth 128 x height 160 typeがST7735REDTAB
中華製でALIEXPRESSで購入したものです。とても使いやすいTFT液晶ですが、使うためには使用するESP32DevKitCの端子の指定と使用するフォントとかをドライバー設定のように予め設定を行う必要があります。それは User_Setup.h
のヘッダーファイルの設定です。
Arduinoの中のlibrariesフォルダの中のTFT_eSPIのフォルダの中にあります。
先ずは仕様のWIDTHと HEIGHTを自分の液晶の物に合わせてコメントアウトを外し設定します。
define the
pixel width and height in portrait orientation とあります。
#define TFT_WIDTH
128
#define TFT_HEIGHT 160
次に液晶のtypeも自分の液晶に合わせてコメントアウトを外して設定します。たくさん種類がある中から自分の使う液晶のtypeを選びます。
define the type of display とあります。
#define ST7735_REDTAB
次はESP32 のDev board
pinセットアップです。ここが一番厄介でした。というのもWebのスケッチで動作しているものと、この設定が違う事がある為、オリジナルの設定では表示できない事が起きえます。ある程度の自由度(ポート選択可能)があるためです。自分のTFT液晶とESP32Dev
boardではいつも同じポート設定で行ないたいのが心情ですが、Webで気に入ったスケッチで動作している物に合わせて設定を変えてしまうのが手です。私はそうしてます。ブログで作成したTS-820
DDS-VFOでも同じTFT液晶を使っていますので、これと同じポート設置に書きかえています。すると全部同じ接続で新たなスケッチでの液晶表示も悩まずに組んで行けます。
下記のTFT_CS 5, TFT_RST 15 の2つは書き換えてあります。元はそれぞれ 15 と 4です。
//
###### EDIT THE PIN NUMBERS IN THE LINES FOLLOWING TO SUIT YOUR ESP32 SETUP ######
// For ESP32 Dev board (only tested with ILI9341 display)
// The hardware SPI can be mapped to any pins
#define TFT_MISO 19
#define TFT_MOSI 23
#define TFT_SCLK 18
#define TFT_CS 5 // Chip select control pin 15
#define TFT_DC 2 // Data Command control pin
#define TFT_RST 15 // Reset pin (could connect to RST pin) 4
次は使うフォントを指定します。面倒なので使える物全部指定しておきます。
// For ESP32 Dev board (only tested with ILI9341 display)
// The hardware SPI can be mapped to any pins
#define TFT_MISO 19
#define TFT_MOSI 23
#define TFT_SCLK 18
#define TFT_CS 5 // Chip select control pin 15
#define TFT_DC 2 // Data Command control pin
#define TFT_RST 15 // Reset pin (could connect to RST pin) 4
次は使うフォントを指定します。面倒なので使える物全部指定しておきます。
//
##################################################################################
//
// Section 3. Define the fonts that are to be used here
//
// ##################################################################################
// Comment out the #defines below with // to stop that font being loaded
// The ESP8366 and ESP32 have plenty of memory so commenting out fonts is not
// normally necessary. If all fonts are loaded the extra FLASH space required is
// about 17Kbytes. To save FLASH space only enable the fonts you need!
#define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH
#define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters
#define LOAD_FONT4 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters
#define LOAD_FONT6 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters 1234567890:-.apm
#define LOAD_FONT7 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters 1234567890:-.
#define LOAD_FONT8 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters 1234567890:-.
//#define LOAD_FONT8N // Font 8. Alternative to Font 8 above, slightly narrower, so 3 digits fit a 160 pixel TFT
#define LOAD_GFXFF // FreeFonts. Include access to the 48 Adafruit_GFX free fonts FF1 to FF48 and custom fonts
// Comment out the #define below to stop the SPIFFS filing system and smooth font code being loaded
// this will save ~20kbytes of FLASH
#define SMOOTH_FONT
//
// Section 3. Define the fonts that are to be used here
//
// ##################################################################################
// Comment out the #defines below with // to stop that font being loaded
// The ESP8366 and ESP32 have plenty of memory so commenting out fonts is not
// normally necessary. If all fonts are loaded the extra FLASH space required is
// about 17Kbytes. To save FLASH space only enable the fonts you need!
#define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH
#define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters
#define LOAD_FONT4 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters
#define LOAD_FONT6 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters 1234567890:-.apm
#define LOAD_FONT7 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters 1234567890:-.
#define LOAD_FONT8 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters 1234567890:-.
//#define LOAD_FONT8N // Font 8. Alternative to Font 8 above, slightly narrower, so 3 digits fit a 160 pixel TFT
#define LOAD_GFXFF // FreeFonts. Include access to the 48 Adafruit_GFX free fonts FF1 to FF48 and custom fonts
// Comment out the #define below to stop the SPIFFS filing system and smooth font code being loaded
// this will save ~20kbytes of FLASH
#define SMOOTH_FONT
残りの設定はオプションです。これは次の2つを設定します。
ST7735は27MHzより上では動作しない(スプリアスピクセルライン障害)とコメントあります。なので最大である27MHzの設定なのでしょう!
// With a ST7735 display more than 27MHz may not work (spurious pixels and lines)
#define SPI_FREQUENCY 27000000
これはおまじない?
#define
SPI_TOUCH_FREQUENCY 2500000
これで設定する箇所の全部です。
一度設定しておくと同じ液晶とESP32Dev ボードの接続は代わりませんので、スケッチがしやすくなります。
User_Setup.hの設定が終わったら次は今回の1200FXの角度の液晶への表示方法のスケッチについてです。TFT液晶の表示についてのみ特化して記します。
ヘッダーのロードを設定します。
//TFT1.8
#include <SPI.h>
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI() ; // Invoke library, pins defined in User_Setup.h
#include <SPI.h>
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI() ; // Invoke library, pins defined in User_Setup.h
次にセットアップでの設定です。
void setup(){
Serial.begin(115200);
//TFT setting -----------------------------------------------
tft.init();
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
//-----------------------------------------------------------
Serial.begin(115200);
//TFT setting -----------------------------------------------
tft.init();
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
//-----------------------------------------------------------
void loop(){ での設定です。
ミソはlongの数値はcharに変換して表示することです。
char cc[6];で文字配列を用意して
sprintfで数値を文字変換します。
sprintf(cc,"%3d",((deg*1)+dd));
上は変換時に補正した角度を入れています。
後はTFTのテキストカラーを指定(白)、テキストサイズ設定(5)、セットする位置設定(0,50)で後は数値をccに変換し、後はccをTFTで表示するだけです。
tft.setTextColor(TFT_WHITE,TFT_BLACK);
tft.setTextSize(5);
tft.setCursor(0,50);
tft.setTextSize(5);
tft.setCursor(0,50);
char cc[6];
sprintf(cc,"%3d",((deg*1)+dd));
tft.print(cc);
以下 void loop 全スケッチです
void loop(){uint32_t voltage;
// ADC1_CH6の電圧値を取得
esp_adc_cal_get_voltage(ADC_CHANNEL_6, &adcChar, &voltage);
long d =0;
for(int i=0 ;i<2000;i++){
d +=analogRead(34);
}
long deg =0;
long dd =0;
// deg=((((d-78)/2000)-14)/15.27)*1.02;
// Serial.print("deg = ");
// Serial.println(deg*5);
// deg=((((d-78)/2000)-14)/1.52);
// Serial.print("deg = ");
// Serial.println(deg*0.5);
deg=(((d/2000)-62)/2.83);
Serial.print("deg =
");Serial.println(deg*1.0);
//hosei
dd=-1*0.000123456*deg*deg+0.0444444*deg;
char cd[6];
sprintf(cd,"%4d",dd);
Serial.print("HOSEI:");
Serial.println(cd);
tft.setTextColor(TFT_WHITE,TFT_BLACK);
tft.setTextSize(5);
tft.setCursor(0,50);
char cc[6];
sprintf(cc,"%3d",((deg*1)+dd));
tft.print(cc);
Serial.println(((d)/2000));
delay(10);
}
以上で角度の数値変換値は液晶表示できます。
--------------------------------------------------------------------------------------------------------------------------------------
AD変換のスケッチ設定についてはお決まりなので、しかも説明付きのサンプルですので省略します。
ADC用のヘッダーのインクルードを2つします。
//adc header ----------------------------
#include "driver/adc.h"
#include "esp_adc_cal.h"
#include "driver/adc.h"
#include "esp_adc_cal.h"
esp_adc_cal_characteristics_t adcChar;
ADCのATTの設定が11dB1つしかなかったので,コメントアウトで全部の設定を載せました。
使用出来る電圧のフルスケールは便利です。
今回は2.5dB設定で使用しましたので1.5Vフルスケールです。
void setup(){
Serial.begin(115200);
//TFT setting -----------------------------------------------
tft.init();
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
//-----------------------------------------------------------
// ADCを起動(ほかの部分で明示的にOFFにしてなければなくても大丈夫)
adc_power_on();
// ADC1_CH6を初期化
adc_gpio_init(ADC_UNIT_1, ADC_CHANNEL_6);// GPIO 34
// ADC1の解像度を12bit(0~4095)に設定
adc1_config_width(ADC_WIDTH_BIT_12);
// ADC1の減衰を11dBに設定
// adc1_config_channel_atten(ADC1_CHANNEL_6, ADC_ATTEN_DB_11);
//ADC_ATTEN_DB_0 //FULL SCALE 1.1V
//adc1_config_channel_atten(ADC1_CHANNEL_6, ADC_ATTEN_DB_0);
//ADC_ATTEN_DB_2_5 //FULL SCALE 1.5V
adc1_config_channel_atten(ADC1_CHANNEL_6, ADC_ATTEN_DB_2_5);
//ADC_ATTEN_DB_6 //FULL SCALE 2.2V
//adc1_config_channel_atten(ADC1_CHANNEL_6, ADC_ATTEN_DB_6);
//ADC_ATTEN_DB_11 //FULL SCALE 3.9V
//adc1_config_channel_atten(ADC1_CHANNEL_6, ADC_ATTEN_DB_11);
hiZ(25);
dacWrite(25,9);//9
// 電圧値に変換するための情報をaddCharに格納
esp_adc_cal_characterize(ADC_UNIT_1, ADC_ATTEN_DB_2_5, ADC_WIDTH_BIT_12, 1100, &adcChar);
}
Serial.begin(115200);
//TFT setting -----------------------------------------------
tft.init();
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
//-----------------------------------------------------------
// ADCを起動(ほかの部分で明示的にOFFにしてなければなくても大丈夫)
adc_power_on();
// ADC1_CH6を初期化
adc_gpio_init(ADC_UNIT_1, ADC_CHANNEL_6);// GPIO 34
// ADC1の解像度を12bit(0~4095)に設定
adc1_config_width(ADC_WIDTH_BIT_12);
// ADC1の減衰を11dBに設定
// adc1_config_channel_atten(ADC1_CHANNEL_6, ADC_ATTEN_DB_11);
//ADC_ATTEN_DB_0 //FULL SCALE 1.1V
//adc1_config_channel_atten(ADC1_CHANNEL_6, ADC_ATTEN_DB_0);
//ADC_ATTEN_DB_2_5 //FULL SCALE 1.5V
adc1_config_channel_atten(ADC1_CHANNEL_6, ADC_ATTEN_DB_2_5);
//ADC_ATTEN_DB_6 //FULL SCALE 2.2V
//adc1_config_channel_atten(ADC1_CHANNEL_6, ADC_ATTEN_DB_6);
//ADC_ATTEN_DB_11 //FULL SCALE 3.9V
//adc1_config_channel_atten(ADC1_CHANNEL_6, ADC_ATTEN_DB_11);
hiZ(25);
dacWrite(25,9);//9
// 電圧値に変換するための情報をaddCharに格納
esp_adc_cal_characterize(ADC_UNIT_1, ADC_ATTEN_DB_2_5, ADC_WIDTH_BIT_12, 1100, &adcChar);
}
次にADC変換時入力感度特性でゼロボルト付近のオフセットが(不感帯)が大きい回避策としてですが、ラジオペンチのWebを参考にしました。とても素晴らしい方法かと思います。
回路図も全く同じポートを使っていますので、すべて引用させていただきました。

スケッチ上でのポートD25の設定と出力の下記の2つの処理です。
hiZ(25);
dacWrite(25,9);//9
dacWrite(25,9);//9
上記のサブルーチンhiZ();
void hiZ(int n) { // 指定ピンをHi-Zに設定 set the pin to hi-z pinMode(n, INPUT); // 入力にして set INPUT digitalWrite(n, LOW); // 念のためにプルアップを解除 no pull up }
dacWriteではポート25に9を出力しています。出力は0,1,、、、7,8,9などと入れてみてオフセットの不感地帯がなくなる補正電圧値を見つけます。通常時は78mV出力がありますが、私の場合は以下の電圧値でした。9の97mVを採用しました。
2の出力時 78mV
3の出力時 78mV
4の出力時 78mV
5の出力時
79mV
6の出力時 83mV
7の出力時 89mV
8の出力時 93mV
9の出力時 97mV
補正電圧は差し引きして使います。
不感地帯はローテーターの0°から増加時の数値の変化が突然数値が上がる様な感じの所を言っています。上記の出力設定の状態で0°近辺でもADC出力値が変化する様になり変換値も同様に変化します。不感帯はキャンセルされています。
平均値化の為のスケッチです。アナログポートからの電圧の読み込みです。
void loop(){
uint32_t voltage;
// ADC1_CH6の電圧値を取得
esp_adc_cal_get_voltage(ADC_CHANNEL_6, &adcChar, &voltage);
long d =0;
for(int i=0 ;i<2000;i++){
d +=analogRead(34);
}
uint32_t voltage;
// ADC1_CH6の電圧値を取得
esp_adc_cal_get_voltage(ADC_CHANNEL_6, &adcChar, &voltage);
long d =0;
for(int i=0 ;i<2000;i++){
d +=analogRead(34);
}
dは2000回のDACの入力値の和算値が入ります。1000回ではバラツキが顕著だったので変えました。
平均値化する事でノイズ的な突飛な値が押さえられるのでバラツキがなくなります。
2000で割ることで平均値となります。
0°の時の電圧値分をひきます。
0°で62mV 360°で1084mV
0°分を引く処理で 0mV〜1022mVの電圧範囲を検出します。
2.83は360°のADC変換値の1022を360°分割した1°当たりのADC変換値です。各角度時のADC変換値を2.83で割ることで角度が算出されます。
deg=(((d/2000)-62)/2.83);
残りは補正の式のスケッチですが、単にコーディングするだけです。桁数は電卓の桁です。
求めた補正の計算式をスケッチ様に書きます。
dd=−0.000123456deg^2+(−360)*(−0.000123456)*deg
上を更にまとめると
dd=−0.000123456deg^2+0.04444416*deg
上をスケッチ用に書き換えます。
//hosei
dd=-1*0.000123456*deg*deg+0.04444416*deg;
dd=-1*0.000123456*deg*deg+0.04444416*deg;
補正をかけるスケッチ箇所(ddを足す箇所)
TFT液晶の所でも取り上げています下記の箇所です。
char cc[6];
sprintf(cc,"%3d", ((deg*1)+dd) );
tft.print(cc);
sprintf(cc,"%3d", ((deg*1)+dd) );
tft.print(cc);
以上です。
ESP32DevKitCのADCでローテーターのリモート端子を用いた指示角度表示が短いスケッチで簡単に作製することが出来ます。
つづく?
 TS820 DDS-VFOその22
(2022/3/24 6:55:32)
TS820 DDS-VFOその22
(2022/3/24 6:55:32)
TS820
DDS-VFOの1.8インチTFT液晶表示の周波数フォントサイズが小さいと思いスケッチを見ていたらサイズの少し大きなフォントも用意してあるようなので、少し大きなフォントに変える事にしました。変更するのは単にコールするフォントサブルーチンを周波数、単位で変えるだけです。そのままでは周波数と単位が重なるので、合わせて周波数と単位の2つの位置調整も必要です。整数部は1桁と2桁の周波数があるので2桁の周波数で位置合わせです。(14MHzでの表示位置調整です。)
TS820のフロントから見える周波数のみのフォントサイズ変更です。他は見えませんのでそのままです。
14.150MHzの表示位置調整実施後
7.150MHzの表示
単にスケッチでは用意されてる各フォント用のサブルーチンで今回はサイズ20のフォント用にしました。位置調整してサブルーチンで同時に書き換えます。基本的な位置調整はX軸のみです。
周波数はフォント16から20へ、単位のMHzはフォント12から16への変更です。
■周波数と単位のフォントサイズ、位置調整
//-------- Display Digital Frquency ---------------------------------------
sprintf(str, "%3d.%03d,%02d", frq/1000000, (frq/1000)%1000, (frq/10)%100 );
//disp_str16(str,17, 110, 0xffd080);
disp_str20(str, 3, 110, 0xffd080);
sprintf(str, "MHz" );
//disp_str12(str,120, 111, 0xffd080);
disp_str16(str,123, 111, 0xffd080);
sprintf(str, "%3d.%03d,%02d", frq/1000000, (frq/1000)%1000, (frq/10)%100 );
//disp_str16(str,17, 110, 0xffd080);
disp_str20(str, 3, 110, 0xffd080);
sprintf(str, "MHz" );
//disp_str12(str,120, 111, 0xffd080);
disp_str16(str,123, 111, 0xffd080);
送受信での表示フォントサイズも文字を減らした上で変更することにしました。
■送信時の”T”表示フォントサイズ、位置調整
// RIT_frq Unit Setting
sprintf(str,"Hz");
disp_str12(str,132,92, 0xffd080);
// RIT DISPLAY
sprintf(str,"RIT:");
disp_str12(str,38,92,0xffd080);
if(digitalRead(TX_SW) == HIGH){
//sprintf(str,"RX: RIT:");
sprintf(str,"RX:");
disp_str12(str,0,92,0xffd080);
}
else {
if(digitalRead(TX_SW) == LOW){
//sprintf(str,"TX:");
sprintf(str,"T");
//disp_str12(str,0,112,0xffd080);
disp_str20(str,0,110,0xffd080);
}
sprintf(str,"Hz");
disp_str12(str,132,92, 0xffd080);
// RIT DISPLAY
sprintf(str,"RIT:");
disp_str12(str,38,92,0xffd080);
if(digitalRead(TX_SW) == HIGH){
//sprintf(str,"RX: RIT:");
sprintf(str,"RX:");
disp_str12(str,0,92,0xffd080);
}
else {
if(digitalRead(TX_SW) == LOW){
//sprintf(str,"TX:");
sprintf(str,"T");
//disp_str12(str,0,112,0xffd080);
disp_str20(str,0,110,0xffd080);
}
周波数フォント表示サイズを大きくした為表示位置が足りなくなり送信の表示も”TX”から ”T”へと必然的に短くなりました。(送信時表示の”T”のフォントサイズも12から20へ周波数と同じサイズに変更です。)
書き換えのESP32DevKitCは後で組み込んだ分と差し替えしフロントパネル窓から上手く表示出来てるかを確認です。
つづく?
 TS820 DDS-VFOその15
(2022/3/23 4:14:37)
TS820 DDS-VFOその15
(2022/3/23 4:14:37)
TS820
DDS-VFOの組込での確認の内の送受信の切り替え回路を確認しました。結果はうまくありませんでした。抵抗の分圧では全く動作してくれません。
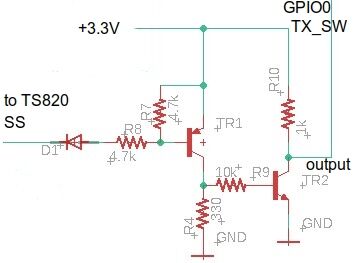
なので次に切り替え用としてNPNトランジスタのスィッチング回路のインバーター動作での送受信切り替えを確認してみました。結果は動作したりしなかったりと本体の切り替え回路に繋ぐ事で影響が出るようです。トランジスタ回路を繋ぐと本体回路が不安定動作しています。なので、繫いた状態で通常時回路に影響が出ない様にダイオードを使うPNPトランジスタの回路に変更することにしました。TS820のVOX回路の中に送受信のRL(リレーコントロール)切り替え回路があります。その回路自体もPNPトランジスタのSW回路での送受信切り替えです。FIX・VOX回路のQ9がRLコントロールしているTRです。ちなみに2SA562(Y)を使っています。
マイク端子の送受信切り替えに繋がっているのはコネクタのFIX3の④SSになります。SSをGNDに落とすと送信です。なお送信受信の切り替えリレー(コイル)は⑤RLです。
ダイオードがあるために本体側の切り替え回路自体から+12V位(回路図上は+16V)の電圧が受信時出ていますが全く繫いでも影響はないと考えました。マイク端子の切り替え端子に出ている電圧は電源ではありません。回路から読み取ると入力端子としてみれば通常時約10.4kΩ(4.7KΩ+4.7KΩ+1KΩ)pullup時の端子電圧です。
TS820では送受切り替えのSWトランジスタとして2SA562Yを使用しています。リレーのコイルを駆動するため少し余裕のあるトランジスタを使用しています。(コレクタ電流:−500mA パワーディスピエ−ション:500mW)
私が使ったTRは2SA1015
です。切り替えの入力ポート用なので特に電流は流れません。トランジスタ自体に流れるon時のコレクタ電流も
10mA程度なのでトランジスタの絶対最大定格のIC:-150mAに対しても全く問題ありません。オフ時のコレクタ電圧は0.56V位ですがGNDレベルとして十分です。
TS820の本体の送信切り替え回路と似たような回路になりました。
先ずはTS820の回路図を追っかけて、ダイオードのアノード入力を接続する場所(SS)を確認した上で送受信の切り替え回路を実際に繫いで試してみたいと思います。
切り替え回路(ハード側)の論理が逆になったので、実験ボードにて、スケッチの論理を変更に合わせて書き換えてコンパイルの上、書き込みします。論理変更はLOWをHIGHに、HIGHをLOWに書き変える事で至極簡単に対処出来ます。
【スケッチ変更箇所】
■TFTへ表示する箇所のスケッチTX_SWの論理書き換え箇所です。
黄色文字は書き換え後です。
if(digitalRead(TX_SW) == LOW ){
//sprintf(str,"RX: RIT:");
sprintf(str,"RX:");
disp_str12(str,0,92,0xffd080);
}
else {
if(digitalRead(TX_SW) == HIGH ){
sprintf(str,"TX:");
disp_str12(str,0,112,0xffd080);
}
■受信時RIT周波数の設定スケッチ部TX_SWの論理の変更
受信状態ではTX_SW入力が”L”レベル(MICの2端子がオープン時→TR回路出力が”L”)
送信時はTX_SW入力が”H”レベル(MICの2端子がGND接続時→TR回路出力が”H”)
if(digitalRead(TX_SW)== HIGH ){ //GPIO00
// Serial.print("TX_SW:TX-MODE");
// Serial.println();
awase = 150;
}
else{
if(digitalRead(TX_SW)== LOW ){
// Serial.print("TX_SW:RX-MODE");
// Serial.println();
if(digitalRead(RX_RIT)==LOW){ //GPIO01(TXD0)
s = s+1;
delay(200);
if(s == 0){
tawase = 0;
}
if(s == 1){
tawase =100;
}
if(s == 2){
tawase = 200;
}
if(s == 3){
tawase = 300;
}
// Serial.print("TX_SW:TX-MODE");
// Serial.println();
awase = 150;
}
else{
if(digitalRead(TX_SW)== LOW ){
// Serial.print("TX_SW:RX-MODE");
// Serial.println();
if(digitalRead(RX_RIT)==LOW){ //GPIO01(TXD0)
s = s+1;
delay(200);
if(s == 0){
tawase = 0;
}
if(s == 1){
tawase =100;
}
if(s == 2){
tawase = 200;
}
if(s == 3){
tawase = 300;
}
〜
RIT設定スケッチが続きます。
以下省略
今回GPIO01のTXシリアルポート端子をバンドSW切り替え時のシリアルデータ送出の為のパルス信号入力検出端子に使用したため、回路に繫いであると書き込みが出来ない状態となります。なので書き込み時はこのポートを回路から切り離して行います。
他、ESP32DevKitCに付いているリセットSWも今回の送受信切り替えでGPIO00を使用したため今回のPNPトランジスタ入力のダイオードのアノードをGNDに落としておかないとリセットがかかりません。(ポートは通常時はLOWレベルなのでHIGHレベルとなるようトランジスタ入力をGNDに落とす)なのでESP32DevKitCのリセットはTS820本体に組み込んだ場合は送信時にリセット出来る状態です。具体的にいうと12BY7AのドライブをOFFの状態でリセットボタンを押すようにしないといけません。またはファイナルのヒーター電源OFFの状態。これは少し厄介かもしれません。ただし、変な動作はまず今の所起きてませんので、リセットボタンは押す事は全くと言っていいほどないと思います。
上記は使用ポートによる問題ですので、限りのあるポートでは条件がでても仕方がない事です。わかった事として適切に対処すれば良い事と割り切ればいいと思います。
つづく?
 TS820 DDS-VFOその16
(2022/3/23 4:11:11)
TS820 DDS-VFOその16
(2022/3/23 4:11:11)
TX_SWの検出回路をTS820本体に組込して動作確認を行いました。結果はある意味上手くありません、NGであり、OKでもあります。OKは、送信検出回路への接続での問題はなくなりました。上手く送受信切り替えできました。NGな点は、電源投入時にどうしてもGPIO0の端子を”H”状態にしておかないとスケッチが起動出来ずにTFT液晶が白いままで、TX_SWをGNDに落とす事で、分かっていれば論理的に対応出来るとしましたが、やはり起動できても、状態が送信表示からとなるので、やはり好ましくないのです。検出回路に使用するトランジスタで論理をNPNトランジスタからPNPトランジスタ回路に変えることで対応しましたが、もとのNPNトランジスタ回路を利用するのではなく、今のPNPトランジスタ回路の送信の検出部はそのまま(SS端子への接続の影響のない入力)で、反転する必要が出てきました。出力を反転するインバーター動作のSW回路の後段への連結追加です。
■最初の検出回路

回路図の定数訂正:上記トランジスタのべースのダイオードに繋がるシリアル接続の4.7KΩは実際は10KΩパラで5KΩです。4.7KΩでも問題なし
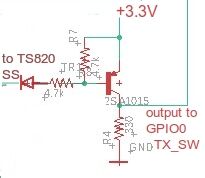
■NPNトランジスタのSW回路追加し改良した回路

回路の定数訂正:R9の10KΩは1KΩに変更してます。
NPNトランジスタでの論理反転のSW回路です。下記をボード上に追加作製して、スケッチの論理条件判定箇所の条件を元に戻す事で対応です。受信状態でESP32DevKitCが起動できる様になるポート状態(GPIO0が起動時”H”)にしました。TS820の送信検出端子はGNDへ落とさずともGPIO0端子は”H”状態となります。ボード上での確認では目論見通り起動時受信状態となりESP32DevKitCのリセットSWも問題なくリセットがかかりいい塩梅です。
論理が反転になるので下記スケッチの黄色文字をLOWはHIGHにHIGHはLOWに書き換えもとに戻します。緑色に書き換え戻しました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
■TFTへ表示する箇所のスケッチTX_SWの論理書き換え箇所です。
if(digitalRead(TX_SW) == LOW ){ ← HIGH に書き換え戻します。
//sprintf(str,"RX: RIT:");
sprintf(str,"RX:");
disp_str12(str,0,92,0xffd080);
}
else {
if(digitalRead(TX_SW) == HIGH ){ ← LOW に書き換え戻します。
sprintf(str,"TX:");
disp_str12(str,0,112,0xffd080);
}
disp_str12(str,0,112,0xffd080);
}
■受信時RIT周波数の設定スケッチ部TX_SWの論理の変更
//
Serial.print("TX_SW:TX-MODE");
// Serial.println();
awase = 150;
}
else{
if(digitalRead(TX_SW)== LOW ){ ← HIGH に書き換え戻します。
// Serial.println();
awase = 150;
}
else{
if(digitalRead(TX_SW)== LOW ){ ← HIGH に書き換え戻します。
// Serial.print("TX_SW:RX-MODE");
// Serial.println();
if(digitalRead(RX_RIT)==LOW){ //GPIO01(TXD0)
s = s+1;
delay(200);
if(s == 0){
tawase = 0;
}
if(s == 1){
tawase =100;
}
if(s == 2){
tawase = 200;
}
if(s == 3){
tawase = 300;
}
// Serial.println();
if(digitalRead(RX_RIT)==LOW){ //GPIO01(TXD0)
s = s+1;
delay(200);
if(s == 0){
tawase = 0;
}
if(s == 1){
tawase =100;
}
if(s == 2){
tawase = 200;
}
if(s == 3){
tawase = 300;
}
〜
RIT設定スケッチが続きます。
以下省略
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
本体に組み込んだESP32DevKitCをもう一度焼き直しての確認を行ないます。
WEBブログからコピペ利用したらバックが反転して文字色も薄くなってしましました。コピペ部の文字の色が上手く出来ない様です。原因はブラウザかもしれません。ブログをコピーした元ブラウザはCROMEで、記事はFIREFOXで書いています。元の記事を書くからのコピーでないとダメなのかもしれません。
つづく?
 TS820 DDS-VFOその21
(2022/3/23 4:01:39)
TS820 DDS-VFOその21
(2022/3/23 4:01:39)
FTDI社製のUSBシリアル変換モジュールFT234XDにシリアル通信時のアクセスランプとしての設定変更が可能なオプションがあるので、追加してみる事にしました。LEDを付けると市販のUSBシリアル通信用ケーブルのアクセスランプと同じ様に動作してしている時の確認が目視できる様になります。

自分でUSBシリアル機能を組込追加する場合はとても安く、超小形で重宝する変換モジュールかと思います。
秋月のFT234XDの説明書に記載あります。
ハード側への追加としてLED1個、抵抗1KΩ(LEDの明るさ調整で任意変更)を追加必要です。
AE-FT234Xの基板の裏にCB0のランドがあるのでここの出力端子にLEDと抵抗を繫いででアクセス信号で光らす事が出来るようになります。
■基板部品面の+5V端子に抵抗とLEDをシリーズに半田付けし、裏のCB0端子
に接続半田付けします。
(オープンコレクタ接続:CB0端子が”L”時 LEDが光ります。)
■表側の+5Vに繫いだ抵抗とLEDのシリアル接続先を裏のCB0端子に
半田付けです。
アプリケーション:FT_PROG.EXE
ダウンロードしたらパソコンでシリアルポート認識まで設定しておきます。
この状態で、アプリケーションを起動して、取扱説明書通りに設定フォームが出るまで進めます。
設定例をそのまま行うだけです。設定例通りに選択設定したらProgramで書き込みです。
後は実験ボードで動作(シリアル通信時のアクセスランプ点滅)確認です。
TS820
DDS-VFOのESP32DevKitCのデュアルコア機能をスケッチ追加した場合のエンコーダーが回転している時だけのシリアル通信もこのオプションを設定するだけでうまく動作しているか目視確認できますので、とても重宝しています。
現状の組込したTS820
DDS-VFOにも使いますが、アクセスランプはフロントから見えるLEDの一つをアクセスランプに交換しても面白いですね!Hi!
購入したらぜひオプション設定変更を!
つづく?
execution time : 0.087 sec