無線ブログ集
| メイン | 簡易ヘッドライン |
リンク 単体表示

 jl7gmnのblog
(2024/7/3 7:06:06)
jl7gmnのblog
(2024/7/3 7:06:06)
現在データベースには 156 件のデータが登録されています。
 JR-310プチレストアその31
(2023/11/23 1:54:02)
JR-310プチレストアその31
(2023/11/23 1:54:02)
JR−310のFM復調回路の追加は、ほぼ完了したのですが、IFアンプの追加が必要で新たにパターンへの追加とか、別途基板にするかとかを考えていたのですが、組み込みは一旦保留とすることにしました。
実は、新たに隠れた問題点がありました。おそらく真空管の動作でリモートカットオフ、シャープカットオフとかの動作点の設定で感度が極端に突然落ちたり、感度最高点で調整すると発振したりと異常な減少が時々発生していました。それで、文献を確認したりと、JR−310のIF段の真空管の推奨回路抵抗等を確認したり、使用している真空管6BA6の情報を探っていました。リモートカットオフとかの動作はAGC,
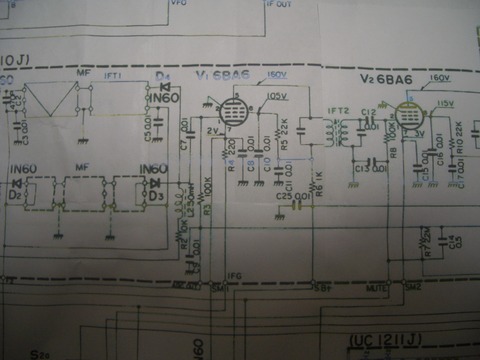
Sメータに関係があるとの情報などがあり色々と情報を確認していました。症状の改善のための情報としては6BA6のカソード抵抗は100オームが推奨であるというのがあり、JR-310のIF段のV1の6BA6のカソード抵抗は220オームとなっていて、違う点があり、ここいらを確認することにしました。まずは、回路図上のR4(220Ω)の抵抗値の確認から行いました。

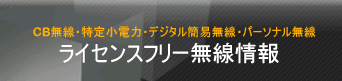
最初は簡易なテスターでの確認です。おおよそ値が近いかと思いましたが、一旦、抵抗を基板から外して測定器の抵抗レンジをAUTOレンジにして確認しました。もちろん端子ショートのゼロ調整でnullはとってあります。
R4の測定値は220オームのソリッド抵抗ですが、なんと劣化して294.10オームとなっています。これではカソード電圧が変わってしまい、回路の真空管の動作点もずれた状態になっていることが容易に想定できます。
ソリッドカラー抵抗のR4の220Ω測定状態
もちろんこの抵抗の抵抗値が増加しているせいで、AGC、Sメータへの設定点がずれたりと影響がでたり、発振気味になったと悪影響をまねいている原因となっているかもしれません。
早速手持ちの抵抗から交換部品を用意して交換することにしました。220Ω値より若干低いものでしたが、特に大きな抵抗値差が無いので取り付け交換しました。基板への取り付けはパーツが少し長いため少し加工して取り付けました。
一応、他のIF段のすべての抵抗値を確認しましたが、抵抗値が変わっていたのはR4の220オームのみでほかの抵抗類は、ほぼカラー抵抗値(回路図状の値)通りで大きな劣化はありませんでした。
早速このR4交換してIF段の調整をやり直しました。JR-310の場合は高周波増幅の回路は3.5MHz、7MHz、14MHzは同じコイルを使った同調回路で、一部14MHzだけタップ位置が異なっていて、どのバンドでも同調点がバリコンの範囲内に収まるようにしてある回路の様です。今までの場合は片方のバンド7MHzで感度最大に合わせると14MHzの感度が悪かったり、またその逆の14MHzで調整した場合も同じような7MHzでの感度低下がありパットしませんでしたが、このR4を回路図通りの抵抗220オームにして調整してみると、7MHzでも14MHzでも十分な感度に合わせこむことができるようになった感じです。しかも前より感度が上がったと思われる信号受信時のノイズも7MHzでも14MHzでも今までと違いがはっきりとわかるようになりました。福音的にSメータの弱信号受信時(S1からS5ぐらい)も弱い信号は余り指針の振れがなかったのが、感度に応じてS1の信号も音量もきれいにとれるし、Sメータの振れが弱いながらもきちんと振れる、とてもいい感じのSメータ動作になりました。いわゆるAGCがうまく機能している状態(弱い信号時は感度を上げて、強い信号時はAGCで感度を一定に抑える)になった感じです。
現状はR4を220オームで調整しましたが、ある情報では100オームが推奨というのもありましたので後で220Ω抵抗をパラにつけて感度、調整点等を確認する予定でいます。調整や感度がどうなるかは、少し楽しみでもあります。
ちょっとした抵抗の違いで動作がこんなに変わってしまうということは、数十年、年数のたった部品は回路定数としては設計値から変化してしまい、既に動作点が異なってしまってて、うまく動作しない状態になってしまっていることも想定しておく必要があります。
ダイオード、トランジスタ、コンデンサ各種、抵抗類はすべてを確認する必要がありますね!
やはり、真空管の回路を弄るには、情報は不可欠です。最低でも、真空管の規格は調べる必要がありますね。
50年数年前に実態配線図でMT管のトランスレスでの短波帯の5級スーパーを全部自作で作ったのが真空管を使った最初です。シャーシパンチや、ハンド二ブラーの角穴開けツールとかも購入し、穴あけから全部行いました。ボリュームのナット取り付け専用レンチなども用意しました。完成したときの短波放送局をメインバリコンでおおよそ合わせ、スプレッドバリコンをバーニヤダイヤルで放送局にピッタリSメータが最大になるようにに合わせ、放送を聞いたときは感激しました。Sメータの針の振れも感動そのものでした。その後は一番最初のTS-520のトランシーバーのドライバー12BY7A、ファイナルのS2001A等しか使っていません。
また真空管ラジオを作製した頃、ST管のラジオなどを分解して、部品取りしたりして、ラジオを再度ケースから作ろうという思いでいたものです。今でも机の中に大事にしまって持っています。この頃はTVは白黒の真空管回路の終わりの頃でしたから捨ててあるTVから100Wの半田ゴテを使い、オイルコンデンサー、抵抗、コイルなどをとり、お菓子のケースにいっぱい入れたりしました。何かを作るだろうの時のパーツとして保管してました。今でも小屋に保管してあります。懐かしく思います。また、真空管はB電源でプレートにつなぐ高電圧を使用しますが、使用する回路の電圧に対し、耐圧が低かったため、ペーパーオイルコンデンサーを爆発させて、ペーパーだらけのシヤーシにしてしまったこともあります。爆発音はとてつもなく大きかった怖い思い出もあります。
真空管ラジオの本も数年前に数冊購入してあります。最近、真空管も少し面白くなってきました。手持ちには国内外の新品も中古の真空管も大きなダンボール1箱以上あります。真空管を少しずつ調べて、資料も確認しないといけませんが、なかなか手が出ませんでした。今後時間をみて整理し、真空管回路に関しても、少しずつ理解していければと思っています。食わず嫌いではなく、まずは形からでもいいから回路図通りに真似て作って、それから少しずつ理屈を理解するのでも良いと思っています。
つづく?
 再免許更新ー電子申請Lite
(2023/11/7 6:00:41)
再免許更新ー電子申請Lite
(2023/11/7 6:00:41)
固定局の免許の期限が12月2日で間近で、11月2日をすぎると、局免の再免許申請ができなくなり、新たに開局申請となってしまうので、残り日数があまりありませんが10月16日に電子申請Liteで再免許申請を行いました。今回は、登録送信機のなかで、認証対象外があったための撤去の届け出も行いました。再免許申請と、変更届けの2つの処理実施しています。
電子申請LiteではログインのためのユーザIDとパスワードを用意しておく必要があります。
私の場合、過去にユーザ登録済みでしたので、前の申請時に使用したユーザIDとパスワードで問題なくログインできてます。ユーザ登録申請が必要です。はがきでのユーザIDとパスワードが送られてきてから電子申請Liteで再免許や、届け出となります。この準備が必要なので、登録してない場合は、かなり早めにユーザ登録をしておかないと、期限前の月過ぎてからだと、申請が遅れて、期限が過ぎてしまい、開局申請となってしまう可能性があるので、注意が必要と思います。
電子申請に戻って、実は、一番最初に撤去の送信機の届け出があったのを忘れて、再免許の申請を今までのまましてしまい、一旦取り下げを行っています。このときには通信局から電子申請にて連絡がきて、まずは取り下げをせずに申請を行っても処理は対応できるので問題ない旨の通知連絡が来ました。とにかく期限前に申請を行えば、問題なく撤去の届け出も対応できるとのことでした。期限前の申請さえしておけば、他の届け出の申請が必要な場合でも大丈夫ということです。(おそらく、1ヶ月の猶予期間内での対処が可能と言うことだと思いました。)
次に、JARDに更新対象の送信機の保証認定機種以外の認定機種の再登録のための手続きを行いました。そのまま使用可能な送信機が2台(FT-2000D,IC-7300)はスプリアス確認保証対象認定機種で問題ないので、保証認定してもらう2台の(FT-1000MP,TS-820V(改100W))スプリアス確認保証認定申請になります。JARDには現状の免許の全送信機のデータで申請してしまったので、メールにて撤去する無線機(FT−100)があり、撤去の届け出を同時にしている旨連絡をしました。JARDの担当者からは東北総合通信局へ送る撤去を想定して作成した書類を私に確認のため送ってくれたりと、とてもサービス良く、ありがたい対応でした。
JARDへの保証認定申請をする場合は、工事設計書に有る送信機の情報が必要です。(型式、技適番号、、周波数、変調方式、終段管、電圧、定格出力 等)
申請履歴を確認してみると10月16日に無線局再免許申請と撤去の届け出を行い無線局再免許申請は10月25日には審査終了でした。届け出は、11月01日に審査終了でした。
再免許申請が終わったの連絡がメールで来ましたが、申請履歴のほうが処理が早いようで、メールは11月02日に来ています。当たり前といえば当たり前ですが、再免許と届け出の全処理が終わってからのメール連絡ということのようです。
送付してもらう無線局免許状を入れる封筒を前回と同じように用意して、10月の26日には東北総合通信局へ送付しておきました。免許状に折り目をつけたくない場合はこのような大きめの封筒を入れて送る必要があります。
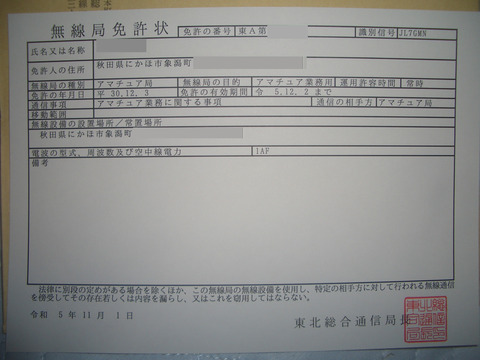
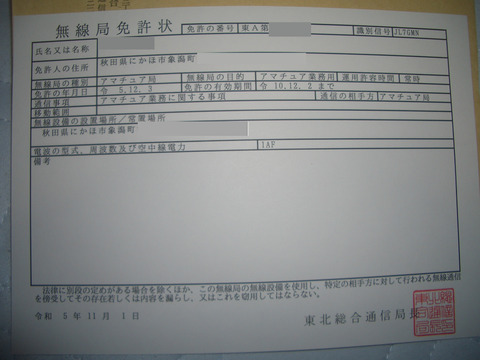
送られてきた免許状2通
今現在は11月7日で免許の有効期限が12月2日で、まだのこっているので
期限までの無線局免許状です。
12月3日からの無線局免許状です。
どちらも、前のような新スプリアス基準に合致することの確認がとれていない無線設備の
使用は、平成34年11月30日までに限る、の記載等は期限がとっくにすぎているので
(令和5年:平成35年換算)一切ありません。
電波の型式、周波数及び空中線電力も一括表示に簡便化され 1AF
だけです。
ただし、送信できる出力等は工事設計書にて申請した送信機の範囲内での運用です。
また、申請可能な期間は以前は1年前からでしたが、6ヶ月前に改定され短くなっています。
私の場合、来年の7月までの移動用の免許は今現在は申請できませんので、来年令和6年1月からの申請
可能期間開始となります。他、無線機の追加等の届け出をしようと思っているので、先に行って、前もって再免許の申請の準備をしておく必要があります。
ほか、免許状と一緒にお知らせと周波数等の一括表示記号のパンフレットが同封されてきています。
特記:保証実施者によるスプリアス確認保証で、日本アマチュア無線振興協会のみで200ワット超の送信機も保証可能となっているようです。
再免許申請の電子申請では申請手数料が¥1,950
で書面申請では¥3,050です。届け出等の変更申請は申請手数料無料です。
各申請も電子申請手数料が安上がりです。
電子申請Liteでの申請に限ります。
つづく?
 Ubuntu 22.04.3LTSディスプレーサーバーWayland
(2023/8/23 6:32:00)
Ubuntu 22.04.3LTSディスプレーサーバーWayland
(2023/8/23 6:32:00)
Core
i5へのデスクトップPCの入れ替えが済んだところで、以前から愛用していたスクリーンショットアプリのShutterをインストールしてみました。

試しにと切り取り確認をしようとしたところが、範囲を選択が選択できない状態でした。ウィンドウもいわゆるソフトウェア的にイネーブルfaulse状態です。操作可能なのはデスクトップのみといった状態です。この状態の原因を調べてゆくと、Ubuntuのバージョンアップ(22.04)に伴う、ディスプレーサーバーの変更によるものと言うことがわかりました。範囲を選択の上にマウスカーソルを持っていくと、次のツールチップテキストメッセージが表示されました。
Can't take screen shots without X11 Server
多種多様なモニター対応等で以前のX11
ディスプレーサーバーからWaylandディスプレーサーバーに変更になった為にShutterで対応していたX11ディスプレーサーバーが起動していないため切り取りとウィンドウ選択ができなかった事のようです。
ウィンドウシステムの確認で現在のディスプレーサーバーが何であるか確認できます。
これは、元のx11ディスプレーサーバーに切り替えた後の画像です。
Ubuntu22.04.3LTSを何もせず起動した場合、ウィンドウシステムのディスプレーサーバーはWaylandになっています。
スクリーンショットアプリ(Linux版 Shutter)
次のリンク先を参考にしました。(切り替え方法についての説明がありました。)
Ubuntu22.04.3LTSでは、現在ディスプレーサーバーの移行期のためか、このディスプレーサーバーの選択が起動時のパスワード設定時に選択できるようにしてあるようです。
Ubuntu 選択時 Waylandディスプレーサーバーの選択 (Ubuntu22.04)
Ubuntu on Xorg選択時
X11ディスプレーサーバーの選択
X11サーバーを使用したアプリケーションがある場合はShutterのように動かない機能があったり、ブラックアウトとかがあったりする様です。このようなX11サーバー対応アプリではWaylandから前のUbuntu対応のX11サーバーに切り替えて使う必要があるということです。
スクリーンショットに関してですが、Ubuntu22.04.3LTSではわざわざスクリーンショットアプリのShutterをインストールしなくてもプリントスクリーンボタンにスクリーンショット機能がありました。範囲も自由に選択できるようです。アプリに合わせてディスプレーサーバー(Wayland,X11)の切り替え方法がわかっただけでも、前のバージョンのUbuntuでX11サーバー対応アプリなどを使用するときに役立ちますね。
つづく?
 Ubuntu22.04.3 LTS でのBluetoothキーボード接続
(2023/8/22 2:24:43)
Ubuntu22.04.3 LTS でのBluetoothキーボード接続
(2023/8/22 2:24:43)
キーボードのワイヤーが邪魔なので、ブルートゥースタイプのキーボードを購入してあったのを、PCのバージョンを少しだけアップしたついでに、接続を試してみました。
まず、PCはUbuntuでいままで、GatewayのSX-2800-21 のWindows
VistaにUbuntu22.04.3LTSを入れて使っていました。CPUはCore2DuoE7400でした。時折起動も不安定となってきたので、今のうちに同じSSDを使えるPCをオークションで探していたところGatewayのSX-2855、CPUはIntel
Core i5-2320CPU@3.00GHzX4
のWindows7のHDDなしがあリマした。まずまず安いのでオークション参戦しました。誰も今時このようなPCは必要としないのか、すんなり落札できました。開始価格1,500円と送料での落札です。ただ、使用する目的はLinuxとしてですのでこのPCで全く問題ありません。Ubuntu
22.04.3LTSとロングタームバージョンで2027年06月01日まで有効期間があります。今は2023年8月ですから4年ぐらいは問題なく使用できれば十分です。期間が過ぎても使用継続もありです。または次のLTS版のバージョンアップでも使えれば御の字です。いままでVistaのPCでUbuntu18.04,
20.04とバージョンアップして使ってきましたが、アベマTVや、ネットサーフィン、Arduinoスケッチ、ブログ作成、画像(写真)処理等で大活躍してくれていました。今回のCore
i5となりTVとモニターの2画面での使用できるので使いかってもTVでの画像解像度も良く気に入っています。
前置きがながくなりましたが、ブルーツースのキーボード接続の確認をしていくわけですが、まずはとても不思議な状態で悩まされました。それは、ブルーツースのUGIの接続設定で、ELECOM
TK-FBP102と検出されているのですが、接続の設定をしても直ぐに切断の元の状態に戻ってしまう始末です。検出はしているのに繋げない状態です。もうここで、半分このキーボードはUbuntu22.04.3LTSではドライバーが対応してないんではないかなどと思ってしまいました。先ずめげずに、解決策があるかをネット情報を頼ります。次のHatenablogのリンクは手動で端末を使って接続するための情報がありましたので、自分のブルーツースの」状態を探るべくコマンド打ちして確認してみました。
以下確認したブルーツース用コマンドです。
〜$ bluetoothctl でブルーツース確認モードに入ります。
[bluetooth]# scan on
上記コマンドでマックアドレスがスキャンされ検出表示されます。
[bluetooth]# scan off
表示を止めます。
[bluetooth]# pair **:**:**:**:**:**
表示されたマックアドレスでペアリングです。
上記でのペアリングは
Attempting to pair with
**:**:**:**:**:**
Failed to pair : org.bluez.Error.AlreadyExists
のエラーを吐きました。
この状態で
[bluetooth]:# paird-devices
でペアリングのデバイス名を確認すると
Device **:**:**:**:**:**
ELECOM TK-FBP102
とペアリングデバイスは表示されてます。
bluezのソフトも再インストールを行いましたが、変わりありませんでした。
この状態でもうバンザイ状態です。
検出はしててもペアリングがされない状態が確認できたわけです。
そんな馬鹿なことがあるのかと思いつつ別の情報を探りました。
コマンドモードでのブルーツースを邪魔しているものがないかを確認するコマンドです。
リンク先は下記です。
$ systemctl status bluetooth.service
上記コマンドでは下記の表示がでました。
bluetooth.service -
Bluetooth service
Loaded: loaded (/lib/systemd/system/bluetooth.service; enabled; vendor pre>
Active: active (running) since Mon
2023-08-21 23:11:40 JST; 2h 23min ago
Docs: man:bluetoothd(8)
Main PID: 819 (bluetoothd)
Status: "Running"
Tasks: 1
(limit: 4532)
Memory: 1.7M
CPU: 392ms
CGroup: /system.slice/bluetooth.service
└─819
/usr/lib/bluetooth/bluetoothd
8月 22 00:22:54 ****** bluetoothd[819]: profiles/input/device.c:ioctl_is_connected() Can't get HIDP connection
info
8月 22 00:22:55 ****** bluetoothd[819]: profiles/input/device.c:control_connect_cb() connect to DC:2C:26:12:31:8B: Invalid >
8月 22 00:22:56 ****** bluetoothd[819]: profiles/input/device.c:ioctl_is_connected() Can't get HIDP connection info
8月 22 00:22:57
****** bluetoothd[819]: profiles/input/device.c:control_connect_cb() connect to DC:2C:26:12:31:8B: Invalid >
8月 22 00:23:10
****** bluetoothd[819]: profiles/input/device.c:ioctl_is_connected() Can't get HIDP connection info
8月 22 00:28:14 ******
bluetoothd[819]: profiles/input/device.c:ioctl_is_connected() Can't get HIDP connection info
8月 22 00:42:05 ****** bluetoothd[819]:
profiles/input/device.c:ioctl_is_connected() Can't get HIDP connection info
8月 22 01:05:52 ****** bluetoothd[819]:
profiles/input/device.c:ioctl_is_connected() Can't get HIDP connection info
8月 22 01:05:57 ******0 bluetoothd[819]:
profiles/input/device.c:control_connect_cb() connect to DC:2C:26:12:31:8B: Host is >
8月 22 01:06:01 ******0 bluetoothd[819]:
profiles/input/device.c:ioctl_is_connected() Can't get HIDP connection info
ブルーツースは"Running"ステータスなので問題ないということのようです。
あとの方にはエラーコメントがズラズラとでています。
次のコマンドも試してみます。
何がブロックしていたりするかを確認するコマンドのようです。
〜$ rfkill list
1: phy0:
Wireless LAN
Soft blocked: no
Hard blocked: no
2: hci0: Bluetooth
Soft blocked: no
Hard blocked: no
Soft blocked: no
Hard blocked: no
2: hci0: Bluetooth
Soft blocked: no
Hard blocked: no
結果は何もブロックしていないということです。
もう一つ下記のページ対応を試してみました。
1.内容は、ブルーツースデバイスを閉じてみるやり方から入ります。
2.次はbtusbのカーネルモジュールをアンロードする(取り外し)
3.そして再度
btusbをロードする(組み込み)方法
4.デバイスを開いて初期化する
上記の1から4をひとまず、試しました。
結果はペアリングも直ぐに切断する状態は変わりませんでした。
最後の手段として、以前も別のPCで同じような対応をしたことがありましたが、GUIのフォーム上にある赤いコマンドボタン(デバイスの削除(R))で一旦デバイスクリアし、最初から検出させるやり方をしてみようと言うことをやってみることに!
クリアした後に最初の端末を使ったコマンド打ちでペアリング接続を順序よくやってみるということです。
[bluetooth]# scan on
上記コマンドでマックアドレスがスキャンされ検出表示されます。
[bluetooth]# scan off
表示を止めます。
[bluetooth]# pair **:**:**:**:**:**
表示されたマックアドレスでペアリングです。
上記でのペアリングは
Attempting to pair with
**:**:**:**:**:**
結果は案の定、ペアリングOKとなりました。
最初から全部デバイスクリアして最初のデバイス検出から行うのが良いということでした。
長い迷路でしたが、端末でのブルーツースのペアリング手順もできるようになったので、まあまあ良かった事にします。以前のUbuntuでの無線LANモジュールの接続設定を思い出しました。
Core i5はすこぶるUbuntu 22.04.3LTSで快調に動いてくれています。Windows7はLinuxで間違いなく活かせます。
ブルーツースのエンターキーが小さくて、エンターキーの上の ”]” キーを間違えて押すことが多いです。馴染みのキーボード配列位置が違うのが原因ですが、なれるしかないですね!ただ、PCとの接続ケーブルーがなくなったので、良しとしています。
つづく?
 ESP32DevKitCでのカラーグラフィックSメータその6
(2023/8/6 13:35:39)
ESP32DevKitCでのカラーグラフィックSメータその6
(2023/8/6 13:35:39)
Sメータの画像表示で使用したLovyanGFXライブラリでの画像データを直接TFT液晶に書き込み表示するやり方とスプライト画面に書き込んでから表示する方法をまとめてみました。
■オフラインスプライトcanvasに書き込む方法
■直接lcdに画像データを書き込む方法
lcd.setRotation(1); //角度設定1
直接lcdに書き込む方法とオフラインバッファ画面に書き込んでから表示するのと同じ動作ですが、指針表示時間調整のディレータイムの値設定にもよると思いますが、若干ですが、lcd直接書き込みのほうがチラつきが少ないように思えます。これは、実際に動作させてみて、良いほうを使うのが常道のようです。必ずしも、オフラインで画像書き込みしたのを表示するスプライト処理がチラつきがないとは言えないこともあるようです。(書き込みの画像データ量も関係あるかと思います。)
いずれにしても、スプライト処理は画像のみならず、文字でも同様に処理できますので、覚えておいてよい表示方法かと思います。
つづく?
■オフラインスプライトcanvasに書き込む方法
//#define LGFX_AUTODETECT //no
need this one
#include <LovyanGFX.hpp>
#include "LGFX_ESP32_ST7735S.hpp" // add needing
#include "smeter.h"
#include "needle.h"
static LGFX lcd;
static LGFX_Sprite canvas(&lcd); // off screen
draw buffer
static LGFX_Sprite smeter(&canvas);// myBitmap (128x160)
static LGFX_Sprite needle(&canvas);// hari (5x100)
const uint16_t imgWidth = 128;
const uint16_t imgHeight = 160;
uint16_t signalLevel; //角度に変換するのA/D値(0から4095)
uint16_t avtimes = 16 ; //16 analoginput avaraging times
#define SW_TX 32 // A/D port 32 original sketch
D0
void setup() {
pinMode(SW_TX,INPUT);
lcd.init();
lcd.setColorDepth(16);
lcd.setSwapBytes(true);
smeter.setColorDepth(16);
needle.setColorDepth(16);
canvas.fillScreen(TFT_WHITE);
canvas.setPivot(lcd.width() >>1,lcd.height() >>1);
canvas.setColorDepth(16);
canvas.setSwapBytes(true);
canvas.setRotation(1);
canvas.setBuffer((void*)myBitmap,128,160,16);
canvas.createSprite(lcd.width(),lcd.height());
canvas.pushImage(0,0,128,168,myBitmap);
canvas.pushSprite(0,0);
needle.createSprite(5,100);
needle.setPivot((imgWidth/2),(imgHeight/3));
needle.setBuffer((void*)hari,5,100,16);
}
void loop() {
long d = 0 ;
//*********************************************************
// averaging settingtimes avtimes
now setting 16
for(int i=0;i<avtimes;i++){
d += analogRead(32);
}
signalLevel = d/avtimes;
Serial.println(signalLevel);
//********************************************************
//********************************************************
// mapping to degree
value
signalLevel = map(signalLevel, 0, 4095, -64 , 80);
//********************************************************
//****************************************************************************************
//エイリアス処理なし
//エイリアス処理なし
//needle.pushRotateZoom(&lcd,(imgWidth/1.55),(imgHeight/1),signalLevel,1.0,2.8);
//エイリアス処理あり
//エイリアス処理あり
needle.pushRotateZoomWithAA(&lcd,(imgWidth/1.55),(imgHeight/1),signalLevel,1.0,2.8);
// needleスプライト表示
needle.pushSprite(imgWidth/1.55,imgHeight/1);
//****************************************************************************************
delay(200); //needle 表示時間調整用
//スプライト書き込みしたcanvasを表示
canvas.pushSprite(0,0);
delay(1);
}
■直接lcdに画像データを書き込む方法
//#define LGFX_AUTODETECT //no need this one
#include
<LovyanGFX.hpp>
#include "LGFX_ESP32_ST7735S.hpp" // add needing
#include "smeter.h"
#include "needle.h"
static LGFX lcd;
static LGFX_Sprite smeter(&lcd);// myBitmap (113x160) (128x160)
static LGFX_Sprite needle(&lcd);// hari (5x100)
const uint16_t imgWidth = 128;
const
uint16_t imgHeight = 160;
uint16_t signalLevel; //角度に変換するのA/D値(0から4095)
uint16_t
avtimes = 16 ; //16 analoginput avaraging times
#define SW_TX 32 // A/D port 32 original sketch
D0
void setup() {
pinMode(SW_TX,INPUT);
lcd.init();
lcd.setColorDepth(16);
lcd.setSwapBytes(true);
smeter.setColorDepth(16);
needle.setColorDepth(16);
lcd.setRotation(1);
//角度設定1
lcd.pushImage(0,0,128,160,myBitmap); //指針表示
lcd.setRotation(0); //角度設定0に戻す 指針の位置設定に合わせる
lcd.pushImage((imgWidth/1.6),(imgHeight/7),5,100,hari);
needle.createSprite(5,100);
needle.setPivot((imgWidth/2),(imgHeight/3));
needle.setBuffer((void*)hari,5,100,16);
}
void loop() {
long d = 0 ;
//**************************************************
// averaging 100times
for(int i=0;i<avtimes;i++){
d += analogRead(32);
}
signalLevel = d/avtimes;
Serial.println(signalLevel);
//*********************************************************
// mapping to
degree value
signalLevel = map(signalLevel, 0, 4095, -64 , 80);
//*********************************************************
//******************************************************************************************************
//エイリアス処理なし
//needle.pushRotateZoom(&lcd,(imgWidth/1.55),(imgHeight/1),signalLevel,1.0,2.8);
//needle.pushRotateZoom(&lcd,(imgWidth/1.55),(imgHeight/1),signalLevel,1.0,2.8);
//エイリアス処理あり
needle.pushRotateZoomWithAA(&lcd,(imgWidth/1.55),(imgHeight/1),signalLevel,1.0,2.8);
needle.pushRotateZoomWithAA(&lcd,(imgWidth/1.55),(imgHeight/1),signalLevel,1.0,2.8);
needle.pushSprite(imgWidth/1.55,imgHeight/1); //指針スプライト表示
//******************************************************************************************************
delay(200);//needle 表示時間調整用
lcd.setRotation(1); //角度設定1
lcd.pushImage(0,0,128,160,myBitmap);
// Sメータ画像表示
lcd.setRotation(0);
//角度設定0に戻す。指針の位置表示に合わせる
delay(1);
}
直接lcdに書き込む方法とオフラインバッファ画面に書き込んでから表示するのと同じ動作ですが、指針表示時間調整のディレータイムの値設定にもよると思いますが、若干ですが、lcd直接書き込みのほうがチラつきが少ないように思えます。これは、実際に動作させてみて、良いほうを使うのが常道のようです。必ずしも、オフラインで画像書き込みしたのを表示するスプライト処理がチラつきがないとは言えないこともあるようです。(書き込みの画像データ量も関係あるかと思います。)
いずれにしても、スプライト処理は画像のみならず、文字でも同様に処理できますので、覚えておいてよい表示方法かと思います。
つづく?
 ESP32DevKitCでのカラーグラフィックSメータその5
(2023/8/2 4:55:37)
ESP32DevKitCでのカラーグラフィックSメータその5
(2023/8/2 4:55:37)
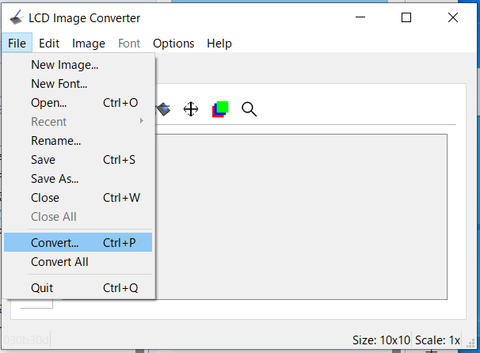
気が向いたので、Sメータのパネルを最初から作り直してみました。
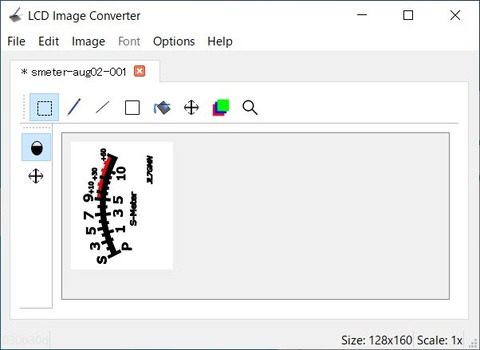
画像編集用のアプリは例のごとく、 Inkscape とWindows10の ペイント アプリ、そして、画像変換アプリの LCD-Image-Converter です。
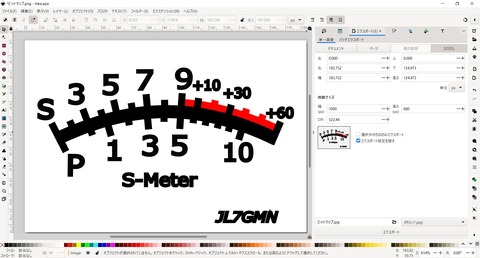
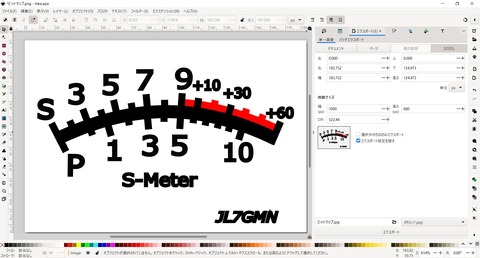
Inkscapeはレイヤー処理で重ねる順番も自由に設定できるので、パネルの赤塗処理はとても簡単にきれいに作成できます。他、文字はコピーで、単に文字を書き換えて作成が簡単です。前のSメータパネルで一番気になっていたのは文字盤の目盛りと針の重なった時の一致していないことでした。今回はほぼ指針と重なるようにできましたので、すっきりしました。
■Inkscapeで作成したSメータパネル
できるだけ大きなページサイズで作成しておきます。サイズ変更はペイントアプリが便利です。
幅:1000px 、 高さ:680px
エクスポートで名前を適当に決めて、jpegで保存します。

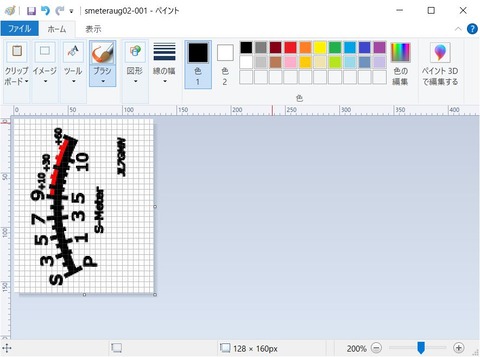
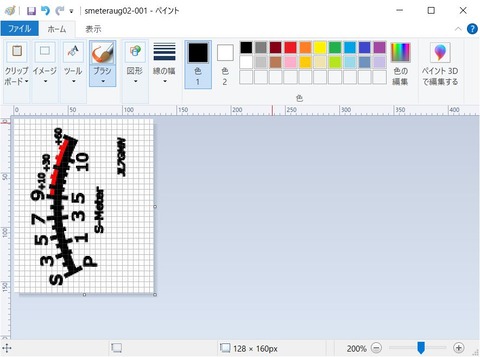
■ペイントアプリで編集します。
最初にサイズを目的の128x160pcになるように横の160pcは固定で縦の128pcになるように下側のページ位置を下げたり上げたりして変換値を確認し丁度128x160のサイズになったら変換します。
ESPのスケッチでは画像を左に90度回転しての取り込み仕様なので、ペイントで左回転90度で下記の画像にしてjpegで保管です。

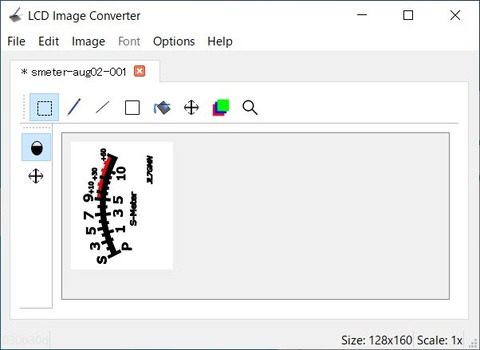
■ESP32DevKitC用の取り込みデータ用に変換するLCD-Image-Conveterで変換します。

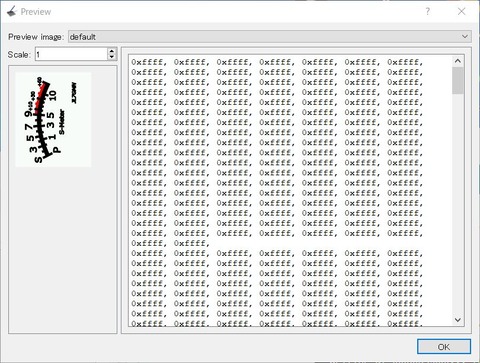
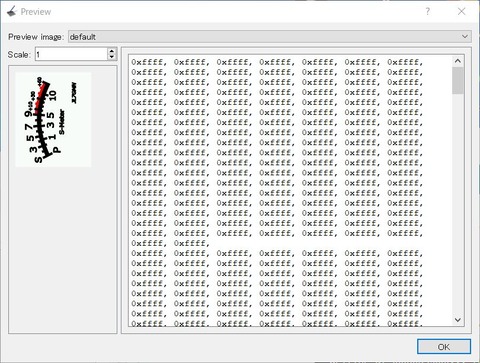
OptionでPreviewしデータを確認します。右側のデータをすべてを選択し、コピーしてESP32DevKitCのSメータスケッチのSメータ用データ取り込みファイルにコピー貼り付けします。

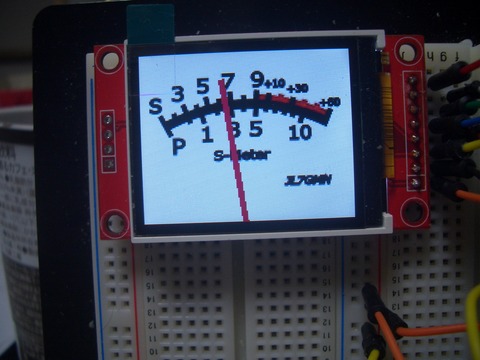
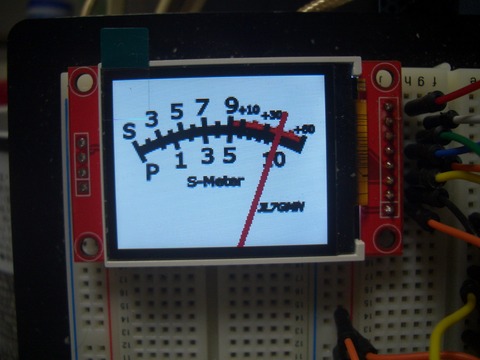
■ESP32DevKitCのSメータスケッチをコンパイルしてTFT液晶に表示されることを確認します。出来上がったのが下記の画像です。


前のSメータパネルより、インジケータ指針とSメータパネルの目盛りのバランスはよくなったと思います。目盛りとインジケータ指針の重なりもうまく一致してバランスの悪かった違和感がなくなり見やすくなったと思います。粗削りの要素多く、まだいろいろと問題があるかと思いますが、最初から作成したのは今回が初めてなので、次の作成時はもっと、よくできるかと! ただ、デザインやスケッチのセンスが、かなり影響がでるので、私の場合は、もしかしたらこの程度が限界かもしれません。Hi !
ついでに動画も取りました。カメラを手で持ってるので、フォーカスとブレがありますが、まずまず動作は確認できると思います。
既存の画像を利用してうまく加工できればいいのですが、やはり、納得のいくものは、自分で作成するのが一番です。
LovyanGFXライブラリではSPIライブラリ(従来のスプライト処理)を継承し、たくさんのコマンドが用意されています。その中のコマンドでで指針の元画像を拡大、伸長できる調整パラメータがあるので、あとからでも指針のバランス調整が自由にできます。
通常表示
LCD-image-Converterは各種のTFT液晶のサイズも対応しているので、もう一回りサイズの大きなTFT液晶を用意すれば、既存の受信機のSメータをデジタル式に入れ替えできますね。指針のカラーや、目盛り装飾などアイデア次第で、自由に目盛り版も作成できるので、楽しく自作できるデジタル式Sメータとしてアマチュア無線家の醍醐味の一つにもなると思います。Hi !
つづく?
画像編集用のアプリは例のごとく、 Inkscape とWindows10の ペイント アプリ、そして、画像変換アプリの LCD-Image-Converter です。
Inkscapeはレイヤー処理で重ねる順番も自由に設定できるので、パネルの赤塗処理はとても簡単にきれいに作成できます。他、文字はコピーで、単に文字を書き換えて作成が簡単です。前のSメータパネルで一番気になっていたのは文字盤の目盛りと針の重なった時の一致していないことでした。今回はほぼ指針と重なるようにできましたので、すっきりしました。
■Inkscapeで作成したSメータパネル
できるだけ大きなページサイズで作成しておきます。サイズ変更はペイントアプリが便利です。
幅:1000px 、 高さ:680px
エクスポートで名前を適当に決めて、jpegで保存します。

■ペイントアプリで編集します。
最初にサイズを目的の128x160pcになるように横の160pcは固定で縦の128pcになるように下側のページ位置を下げたり上げたりして変換値を確認し丁度128x160のサイズになったら変換します。
ESPのスケッチでは画像を左に90度回転しての取り込み仕様なので、ペイントで左回転90度で下記の画像にしてjpegで保管です。

■ESP32DevKitC用の取り込みデータ用に変換するLCD-Image-Conveterで変換します。

OptionでPreviewしデータを確認します。右側のデータをすべてを選択し、コピーしてESP32DevKitCのSメータスケッチのSメータ用データ取り込みファイルにコピー貼り付けします。

■ESP32DevKitCのSメータスケッチをコンパイルしてTFT液晶に表示されることを確認します。出来上がったのが下記の画像です。


前のSメータパネルより、インジケータ指針とSメータパネルの目盛りのバランスはよくなったと思います。目盛りとインジケータ指針の重なりもうまく一致してバランスの悪かった違和感がなくなり見やすくなったと思います。粗削りの要素多く、まだいろいろと問題があるかと思いますが、最初から作成したのは今回が初めてなので、次の作成時はもっと、よくできるかと! ただ、デザインやスケッチのセンスが、かなり影響がでるので、私の場合は、もしかしたらこの程度が限界かもしれません。Hi !
ついでに動画も取りました。カメラを手で持ってるので、フォーカスとブレがありますが、まずまず動作は確認できると思います。
既存の画像を利用してうまく加工できればいいのですが、やはり、納得のいくものは、自分で作成するのが一番です。
LovyanGFXライブラリではSPIライブラリ(従来のスプライト処理)を継承し、たくさんのコマンドが用意されています。その中のコマンドでで指針の元画像を拡大、伸長できる調整パラメータがあるので、あとからでも指針のバランス調整が自由にできます。
通常表示
needle . pushRotateZoom ( &lcd, ( imgWidth/
1.55 ) , ( imgHeight/ 1 ) ,signalLevel, 2.3 , 2.8 ) ;
OR
アンチエイリアス付き回転と拡大縮小
目盛り版としての画像データは作り直しでないとできませんが!OR
アンチエイリアス付き回転と拡大縮小
needle . pushRotateZoomWithAA ( &lcd, ( imgWidth/
1.55 ) , ( imgHeight/ 1 ) ,signalLevel, 2.3 , 2.8 ) ;
LCD-image-Converterは各種のTFT液晶のサイズも対応しているので、もう一回りサイズの大きなTFT液晶を用意すれば、既存の受信機のSメータをデジタル式に入れ替えできますね。指針のカラーや、目盛り装飾などアイデア次第で、自由に目盛り版も作成できるので、楽しく自作できるデジタル式Sメータとしてアマチュア無線家の醍醐味の一つにもなると思います。Hi !
つづく?
 ESP32DevKitCでのカラーグラフィックSメータその4
(2023/7/30 13:05:05)
ESP32DevKitCでのカラーグラフィックSメータその4
(2023/7/30 13:05:05)
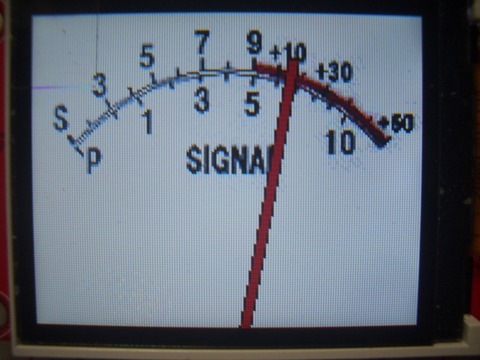
カラーグラフィック画像を使ったSメータをLovyanGFXライブラリのスプライト機能を使い作成しましたが、元のSメータ画像の目盛りの赤色が青色で表示されてしまっていました。この青色となってしまう原因を探ってみました。
青色の目盛りカラー写真を撮るのを忘れたので、先の動画で青色の情報確認です。
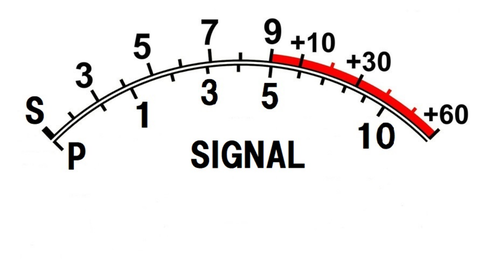
元の画像ではSで9から上は赤色で塗られています。この画像の変換データが現状のSメータの画像表示では青色で表示されてしまっています。

Lang-ship
上記リンクのなかのLovyanGFXとは?には、AdafruitGFXやTFT_eSPIと一定の互換性をもちつつカリカリにチューニングされているグラフィックライブラリです。とあります。
この色数に関してのLovyanGFXライブラリの使用上の注意ということで説明しているサイトです。
これに基づいて、実際に確認もしてみたいと思います。
やはり、ライブラリのインクルード状態だけでスプライトを使う上での初期設定がされていないための問題であることが、なんとなく原因であろうことがわかってきました。
基本デフォルトで16ビットの色数らしいのですが、設定したTFT、と各スプライト事に宣言をしていなかったのが色が正常ではなかった原因ではないかと思います。この確認のため、スケッチ上に色数の初期設定を追加してみることにしました。緑色文字が追加した色数の初期設定箇所です。
(以下省略)
実際にコンパイルして動作させてみると、目盛り上の赤色部が正常な色で表示されました。

LovyanGFXライブラリではTFTの色数の初期設定は必ず行う必要があるということです。合わせて、使用したスプライトも色数の初期設定をしておくと違った色で表示されてしまうことがなくなります。
ちなみに、今回使用したLovyanGFXライブラリは、先のJF3HZB uebo氏の新しいバージョンのVFOsys2_00では240x320のサイズにも他の種類のTFTの各ダイアル項目の任意設定用ファイル上でもインクルードして使用しているようです。前のVFOsysよりも、LovyanGFXライブラリやオリジナルのフォントなどを使うことでさらに動作スピードの向上となっていると思われます。
つづく?
続きを読む
青色の目盛りカラー写真を撮るのを忘れたので、先の動画で青色の情報確認です。
元の画像ではSで9から上は赤色で塗られています。この画像の変換データが現状のSメータの画像表示では青色で表示されてしまっています。

Lang-ship
上記リンクのなかのLovyanGFXとは?には、AdafruitGFXやTFT_eSPIと一定の互換性をもちつつカリカリにチューニングされているグラフィックライブラリです。とあります。
この色数に関してのLovyanGFXライブラリの使用上の注意ということで説明しているサイトです。
これに基づいて、実際に確認もしてみたいと思います。
やはり、ライブラリのインクルード状態だけでスプライトを使う上での初期設定がされていないための問題であることが、なんとなく原因であろうことがわかってきました。
基本デフォルトで16ビットの色数らしいのですが、設定したTFT、と各スプライト事に宣言をしていなかったのが色が正常ではなかった原因ではないかと思います。この確認のため、スケッチ上に色数の初期設定を追加してみることにしました。緑色文字が追加した色数の初期設定箇所です。
void setup () {
pinMode ( SW_TX,INPUT ) ;
lcd . init () ;
lcd.setColorDepth(16);
lcd.setSwapBytes(true);
smeter.setColorDepth(16);
needle.setColorDepth(16);
実際にコンパイルして動作させてみると、目盛り上の赤色部が正常な色で表示されました。

LovyanGFXライブラリではTFTの色数の初期設定は必ず行う必要があるということです。合わせて、使用したスプライトも色数の初期設定をしておくと違った色で表示されてしまうことがなくなります。
ちなみに、今回使用したLovyanGFXライブラリは、先のJF3HZB uebo氏の新しいバージョンのVFOsys2_00では240x320のサイズにも他の種類のTFTの各ダイアル項目の任意設定用ファイル上でもインクルードして使用しているようです。前のVFOsysよりも、LovyanGFXライブラリやオリジナルのフォントなどを使うことでさらに動作スピードの向上となっていると思われます。
つづく?
続きを読む
 ESP32DevKitCでのカラーグラフィックSメータその3
(2023/7/30 2:56:08)
ESP32DevKitCでのカラーグラフィックSメータその3
(2023/7/30 2:56:08)
前のSメータはラインの描画コマンドによる線でのSメータの針でした。太くしようとしても、画面の端ではうまく均一に太さが表示されないため、1本のラインのSメータとしていました。ESPのサンプルのSメータでも同じで、太くする処理がされていましたが、TFT上の位置によって太さが変わるのはいただけません。ということで、針をグラフィック画像で作成し対応してみることにしました。針の太さの事が気にならないSメータの検討を開始しました。今回このSメータで使用するのは、スプライト処理ですが、最初の描画ラインでも一部<TFT_eSPI.h>および、<SPI.h>ライブラリを使ったスプライト処理でした。がネットで調べてゆくと、最近のスプライト処理は<LovyanGFX.h>ライブラリを使うのが主流のようです。処理スピードも改善されている云々とありましたので、このライブラリをSメータのスプライト処理でためしに使ってみることにしました。
最初にやることはArduino IDE 2.1.1(最新にしました。)にライブラリをインストールです。この処理は他のWebページにお任せして、要点は、自分のTFT液晶の型番に合わせたTFT用のライブラリを設定し作成する必要があります。私のTFTは1.8inch(128x160ピクセル)で型はST7735Sです。
このやり方もこの元のライブラリファイル内にファイル名作成についてとかも記載あります。私は設定したファイルのファイル名を "LGFX_ESP32_ST7735.hpp"として用意しました。作成したら動作確認として、サンプルプログラムが動作し、TFTに表示されるかを確認しておきます。問題なければLovyanGFX.hpp と一緒に今後TFTのST7735S専用ライブラリとして利用してゆけます。
おまけ:なお、LovyanGFXサンプルスケッチでは次の定義はコメント化または、削除する必要があリました。
最初にスケッチ上にライブラリとしてインストールした<LovyanGFX.hpp>ライブラリをインクルードします。
最初にやることはArduino IDE 2.1.1(最新にしました。)にライブラリをインストールです。この処理は他のWebページにお任せして、要点は、自分のTFT液晶の型番に合わせたTFT用のライブラリを設定し作成する必要があります。私のTFTは1.8inch(128x160ピクセル)で型はST7735Sです。
このやり方もこの元のライブラリファイル内にファイル名作成についてとかも記載あります。私は設定したファイルのファイル名を "LGFX_ESP32_ST7735.hpp"として用意しました。作成したら動作確認として、サンプルプログラムが動作し、TFTに表示されるかを確認しておきます。問題なければLovyanGFX.hpp と一緒に今後TFTのST7735S専用ライブラリとして利用してゆけます。
おまけ:なお、LovyanGFXサンプルスケッチでは次の定義はコメント化または、削除する必要があリました。
//#define LGFX_AUTODETECT
最初にスケッチ上にライブラリとしてインストールした<LovyanGFX.hpp>ライブラリをインクルードします。
#include
<LovyanGFX.hpp>
次に設定してファイル名を付けて保存したTFT設定用のライブラリをインクルードします。
次に設定してファイル名を付けて保存したTFT設定用のライブラリをインクルードします。
#include "LGFX_ESP32_ST7735S.hpp"
TFT設定用のライブラリをインクルードします。上記を行いスケッチをしてゆきます。ネットには詳しくスプライトの使用方法があるので、練習してみるのもよいかと思います。自分のTFT用のライブラリをインクルードするのを忘れないことです。 "LGFX_ESP32_ST7735S.hpp"
作成のスケッチよりも使う画像のサイズをキチンと確認しておく必要があります。また、自分のTFT液晶のサイズもそうです。あとは手順通りにスケッチしてゆくのですが、初めてなので、何度も躓きましたが。何とか2日ぐらいで作成することができました。とにかく実際に試すことも含めいろいろとやってみることです。久々に新しいライブラリのコマンドで悩み、時々、”なんでうごかないの!” そして最後に落ち着くのは、基本に忠実にです。暗中模索はいけません。時間の浪費になるだけです。仕様通りにスケッチすることですべて解決します。特に動作しているサンプルスケッチをみて同じコマンドが使われてないかを含め、確認できる動作サンプルを見つけることも完成への近道かと思います。
【スケッチの概要】
Sメータの画像をLCDに取り込みスプライト処理の針の中心位置を needle.setPivotで決め、画面の回転表示をlcd.setRotation(1)と設定し最初にSメータ画像を(0,0)のポジションに取り込みます。
次にはスプライトのバッファ確保のneedle.setBuffer((void*)hari,2,100,16); とし セットアップ終了し
次のvoid loop()につなげます。
Sメータへの直流電圧をESP32DevKitCのポート32にから取り込みしA/D変換しその値をmap関数で角度へ変換します。ここでSメータの指針のセットを行います。入力には半固定を用いて、電圧値を調整します。4095は最大時なので、入力電圧値で要調整します。最後にmap角度範囲にて微調整します。
// mapping to degree value
針を表示しますが、針の画像の位置関係よりlcd.setRotation(0);でSメータ画像にうまく位置が合うようにします。あとはスプライト処理での針をTFTへ表示させます。表示の際には元の針の画像データのサイズを拡大して表示しています。signalLevel,
2.0,2.85
で2.0は針の幅を2倍にしています。簡単に針の太さを変えることができます。2.85は針のサイズを中心位置から拡大(長さ)倍率値です。これも調整して設定しています。
表示は2つあげましたが、最初は画像のエッヂ処理なしです。あとはアンチエイリアス処理付きのコマンドでの表示です。アンチエイリアス処理ではエッジをきれいに処理し表示させることができる処理のようです。動作スピードと相談して設定が必要のようです。
■通常処理の場合
Sメータの元画像を縮小縮小で作成したため、荒くなってしまいました。あとできれいになるように工夫してSメータ画像データを用意したいと思います。
今回は<LovyanGFX.hpp>ライブラリを使った スプライト処理での画像データによるSメータ作成でした。
Twitterへも投稿したところ、ニュースで言っていた通りロゴⅩに変わっていました。

つづく?
TFT設定用のライブラリをインクルードします。上記を行いスケッチをしてゆきます。ネットには詳しくスプライトの使用方法があるので、練習してみるのもよいかと思います。自分のTFT用のライブラリをインクルードするのを忘れないことです。 "LGFX_ESP32_ST7735S.hpp"
作成のスケッチよりも使う画像のサイズをキチンと確認しておく必要があります。また、自分のTFT液晶のサイズもそうです。あとは手順通りにスケッチしてゆくのですが、初めてなので、何度も躓きましたが。何とか2日ぐらいで作成することができました。とにかく実際に試すことも含めいろいろとやってみることです。久々に新しいライブラリのコマンドで悩み、時々、”なんでうごかないの!” そして最後に落ち着くのは、基本に忠実にです。暗中模索はいけません。時間の浪費になるだけです。仕様通りにスケッチすることですべて解決します。特に動作しているサンプルスケッチをみて同じコマンドが使われてないかを含め、確認できる動作サンプルを見つけることも完成への近道かと思います。
【スケッチの概要】
Sメータの画像をLCDに取り込みスプライト処理の針の中心位置を needle.setPivotで決め、画面の回転表示をlcd.setRotation(1)と設定し最初にSメータ画像を(0,0)のポジションに取り込みます。
次にはスプライトのバッファ確保のneedle.setBuffer((void*)hari,2,100,16); とし セットアップ終了し
次のvoid loop()につなげます。
Sメータへの直流電圧をESP32DevKitCのポート32にから取り込みしA/D変換しその値をmap関数で角度へ変換します。ここでSメータの指針のセットを行います。入力には半固定を用いて、電圧値を調整します。4095は最大時なので、入力電圧値で要調整します。最後にmap角度範囲にて微調整します。
long d = 0 ;
//**************************************************
for ( int i= 0 ;i<avtimes;i++ ){
d += analogRead ( 32 ) ;
}
signalLevel = d/avtimes;
signalLevel = map ( signalLevel, 0 , 4095 , - 64 , 80 ) ;
//**************************************************
表示は2つあげましたが、最初は画像のエッヂ処理なしです。あとはアンチエイリアス処理付きのコマンドでの表示です。アンチエイリアス処理ではエッジをきれいに処理し表示させることができる処理のようです。動作スピードと相談して設定が必要のようです。
■通常処理の場合
needle . pushRotateZoom (
&lcd, ( imgWidth/ 1.55
) , ( imgHeight/ 1
) ,
signalLevel, 2 , 2.85 ) ;
signalLevel, 2 , 2.85 ) ;
■ アンチエイリアス処理の場合(処理が少し重くなるそうです。)
needle .
pushRotateZoomWithAA ( &lcd, ( imgWidth/ 1.55 ) , (
imgHeight/ 1 ) ,
signalLevel, 2.0 , 2.85 ) ;
signalLevel, 2.0 , 2.85 ) ;
今回は<LovyanGFX.hpp>ライブラリを使った スプライト処理での画像データによるSメータ作成でした。
Twitterへも投稿したところ、ニュースで言っていた通りロゴⅩに変わっていました。
つづく?
 ESP32DevKitCでのカラーグラフィックSメータその2
(2023/7/21 6:17:25)
ESP32DevKitCでのカラーグラフィックSメータその2
(2023/7/21 6:17:25)
カラーSメータの動作をファンクションSGを使い疑似シミュレーションしてみました。サイン波と波形整形した信号を2つ用意して、実際の信号の代わりにESP32のA/D入力ポートに入れての動作確認です。
【サイン波】一定のスピードで上がり下がりするSメータの画像動作確認です。
【サイン波整形信号】サイン波でのアタックリリースを調整して、口笛を吹いた時のようなSSB信号の動作のような信号になっていると思います。動画は少しマクロ設定での焦点調整が入り少しピンボケもありますが、指針動作時の画像のチラつきもないことが確認できました。
つづく?
【サイン波】一定のスピードで上がり下がりするSメータの画像動作確認です。
【サイン波整形信号】サイン波でのアタックリリースを調整して、口笛を吹いた時のようなSSB信号の動作のような信号になっていると思います。動画は少しマクロ設定での焦点調整が入り少しピンボケもありますが、指針動作時の画像のチラつきもないことが確認できました。
つづく?
 ESP32DevKitCでのカラーグラフィックSメータその1
(2023/7/20 1:05:47)
ESP32DevKitCでのカラーグラフィックSメータその1
(2023/7/20 1:05:47)
これまた、ふと以前のArduinoNANOでのモノクロSメータを思い出し、カラーbmpファイルよりデータ変換PCデータ化した(.hファイル)データでのSメータに挑戦してみたくなりました。ちょうどよく、同じようなESP8266のモノクロSメータ付きのVFOのスケッチを作成していたJA2GQP
OMのブログページよりダウンロードして、スケッチ上のSメータ部分のスケッチのカラーSメータ化を試みることにしました。
JA2GQP OMのESP8266のスケッチはTFTが一回り大きなサイズのものを使用しているので、私の手持ちのカラーTFT 128X160でやってみることにします。また、TFT接続は私のいつものお決まりポートにてESP32DevKitCに配線します。これは間違いなくTFTの表示実績のある端子としていつも使用しているものです。OMのブログにある通り、画像データをスケッチ上で使用するデータへの変換用のツールとして紹介されているカラー画像用の lcd-image-conveterを使用します。ただ、このアプリでのカラーでの使用例が最初Web上でみつけれなくて、設定が正しいのかわからず、しばらく一つずつ条件設定をしてはのカットアンドトライがつづくような暗中模索状態でした。そんな中、あきらめずWeb上でカラーイメージの設定例を見つけることができました。
Converting Images to Flash Memory Icons/Images for TFT(without SD Card)
サンプルスケッチコードもリンクが張られているので、Web通りの設定をすることで、まったく同じように再現できました。この設定情報をもとに自分のSメータ画像bmpファイルを先のツールにて変換しました。
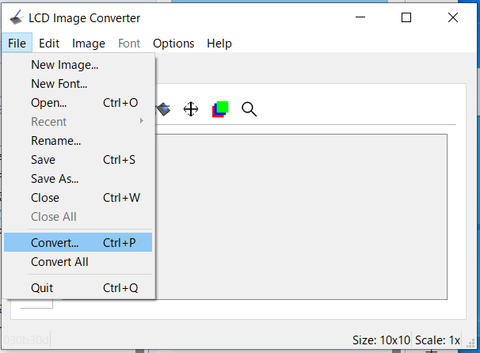
私の手持ちのTFT1.8inch(128x160)では変換画像サイズとしては Size ;113 x 160 のサイズがちょうどよく画面いっぱいに表示できました。このページにもありますが、ST7735のTFTでは16 bit colors:R5G6B5のカラーフォーマットで選択設定する必要があると書いてありますので、その通りに設定して変換しました。設置の画像もあるので同じようにimageから画像をツールにインポートして設定しConversion OKとして、元のツール画面に戻り、FileメニューのなかのConvert(Ctrl+P)を押してcファイルとして保存されます。この保存されたファイルの拡張子を".h"に書き換えて使用します。
なお、カラーSメータの画像はJA2GQP OM公開スケッチ上にあったものを利用させていただきました。
サイズをペイントアプリで簡単に変更できます。私の場合はWebと同じような縦長の画像で準備しました。
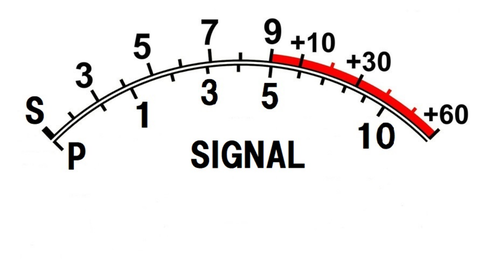
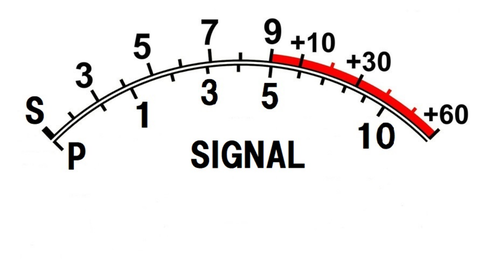
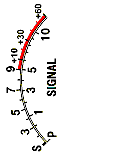
オリジナルSメータBMP画像
(JA2GQP OMのESP8266VFOダウンロードファイルの画像です。)

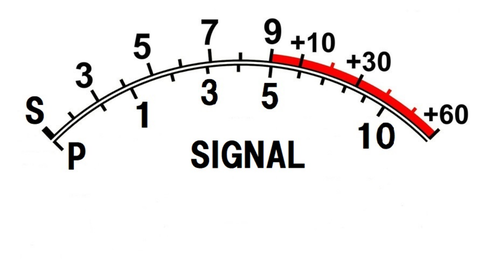
私の113X160のサイズに加工したBMP画像

画像をlcd-image-Converterに取り込み、Optionで条件を設定しOKボタンで戻り
下記のConvertをクリックしてデータ変換完了です。Convert AllでもOKです。

”.C”拡張子のファイルとして保管されるので、”.h”に拡張子を変えます。
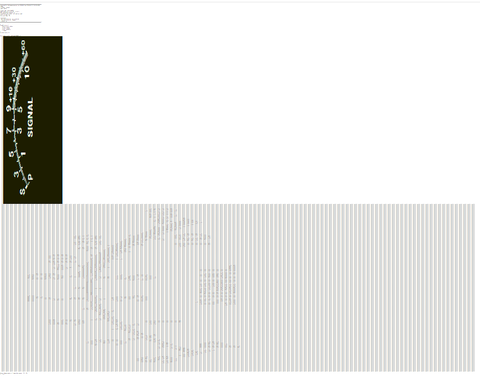
ファイルの中身全体です。かなり大きいので最初のヘッダー部文字が見えないです。Hi!

【細部説明】
ヘッダー部です。
このヘッダー部の下方に変換されたデータがあります。

黒色主のデータの色加工の段階表示ブロック表示部(データではないです。)コメント的表示です。

一番下のグレーの部分がデータになります。上のブロックデータのあとのデータです

変換データの最後は ”};” です。 ほかは不要なので ”//” でコメント化してます。

このhファイルで、Sメータのスケッチ部でインクルードファイルとして取り込んでゆきます。もちろんデータとしてスケッチ上に記載しても問題ありません。データ領域が広いので、読み込みするほうがスケッチがすっきりします。
Sメータ部の主なスケッチ箇所です。他は使いません。
Sメータ画像変換データを読み込みするのは #include "smeter.h"です。
.
}
メインループスケッチ部です。ここではReceive ルーチン、Transmitルーチンは /* */で
くくり使用しない設定にします。くくらないとこのルーチン内で止まりTFT表示動作のループ表示ができません。
JA2GQP OMのESP8266のスケッチはTFTが一回り大きなサイズのものを使用しているので、私の手持ちのカラーTFT 128X160でやってみることにします。また、TFT接続は私のいつものお決まりポートにてESP32DevKitCに配線します。これは間違いなくTFTの表示実績のある端子としていつも使用しているものです。OMのブログにある通り、画像データをスケッチ上で使用するデータへの変換用のツールとして紹介されているカラー画像用の lcd-image-conveterを使用します。ただ、このアプリでのカラーでの使用例が最初Web上でみつけれなくて、設定が正しいのかわからず、しばらく一つずつ条件設定をしてはのカットアンドトライがつづくような暗中模索状態でした。そんな中、あきらめずWeb上でカラーイメージの設定例を見つけることができました。
Converting Images to Flash Memory Icons/Images for TFT(without SD Card)
サンプルスケッチコードもリンクが張られているので、Web通りの設定をすることで、まったく同じように再現できました。この設定情報をもとに自分のSメータ画像bmpファイルを先のツールにて変換しました。
私の手持ちのTFT1.8inch(128x160)では変換画像サイズとしては Size ;113 x 160 のサイズがちょうどよく画面いっぱいに表示できました。このページにもありますが、ST7735のTFTでは16 bit colors:R5G6B5のカラーフォーマットで選択設定する必要があると書いてありますので、その通りに設定して変換しました。設置の画像もあるので同じようにimageから画像をツールにインポートして設定しConversion OKとして、元のツール画面に戻り、FileメニューのなかのConvert(Ctrl+P)を押してcファイルとして保存されます。この保存されたファイルの拡張子を".h"に書き換えて使用します。
なお、カラーSメータの画像はJA2GQP OM公開スケッチ上にあったものを利用させていただきました。
サイズをペイントアプリで簡単に変更できます。私の場合はWebと同じような縦長の画像で準備しました。
オリジナルSメータBMP画像
(JA2GQP OMのESP8266VFOダウンロードファイルの画像です。)

私の113X160のサイズに加工したBMP画像

画像をlcd-image-Converterに取り込み、Optionで条件を設定しOKボタンで戻り
下記のConvertをクリックしてデータ変換完了です。Convert AllでもOKです。

”.C”拡張子のファイルとして保管されるので、”.h”に拡張子を変えます。
ファイルの中身全体です。かなり大きいので最初のヘッダー部文字が見えないです。Hi!

【細部説明】
ヘッダー部です。
このヘッダー部の下方に変換されたデータがあります。

黒色主のデータの色加工の段階表示ブロック表示部(データではないです。)コメント的表示です。

一番下のグレーの部分がデータになります。上のブロックデータのあとのデータです

変換データの最後は ”};” です。 ほかは不要なので ”//” でコメント化してます。

このhファイルで、Sメータのスケッチ部でインクルードファイルとして取り込んでゆきます。もちろんデータとしてスケッチ上に記載しても問題ありません。データ領域が広いので、読み込みするほうがスケッチがすっきりします。
Sメータ部の主なスケッチ箇所です。他は使いません。
Sメータ画像変換データを読み込みするのは #include "smeter.h"です。
#include <SPI.h>
#include <TFT_eSPI.h>
#include "smeter.h"
TFT_eSPI tft = TFT_eSPI
() ;
void setup (){
tft . init ( INITR_GREENTAB ) ;
tft . init ( INITR_GREENTAB ) ;
tft . setRotation ( 0 ) ;
tft
. setTextWrap (
true ) ;
tft . fillScreen ( TFT_WHITE ) ;
..
}
メインループスケッチ部です。ここではReceive ルーチン、Transmitルーチンは /* */で
くくり使用しない設定にします。くくらないとこのルーチン内で止まりTFT表示動作のループ表示ができません。
void loop
(){
long d = 0
;

指針の表示がチラつく状態なので、A/D変換でのデータの変換後の出力値のばらつき状態をアベレージングして安定化させることで、指針表示がちらつかなくなると思います。
さっそくスケッチ変更してみました。
アベレージング対応で変更追加する箇所です。アベレージング回数はavtimes の設定値を変えることで調整します。あまり大きくすると、リアルタイム性が欠けるので、実際のSメータ信号で調整するのがよいと思います。現在はちらつかない最低限の値にしています。
■void loop内の変更スケッチ箇所です
抵抗分圧でA/D入力ポートに信号をいれます。現在は0から1.5VのDC電圧でメータ範囲をカバーする設定にしました。
結構手間がかかりましたが、モノクロよりはカラーがいいですね。ひとまずちらつかないカラーSメータができました。
もっと別のグラフィカルなスプライト機能を駆使したSメータにも挑戦したいものです。
つづく?
d= analogRead ( 32 ) ;
signalLevel = d;
.
}
要のSメータ部です。mapコマンド はOMのスケッチではレム化されて未使用でしたが、私は使用ししました。
このESP32DevKitC用に書き換えたスケッチでSメータのTFT表示ができました。
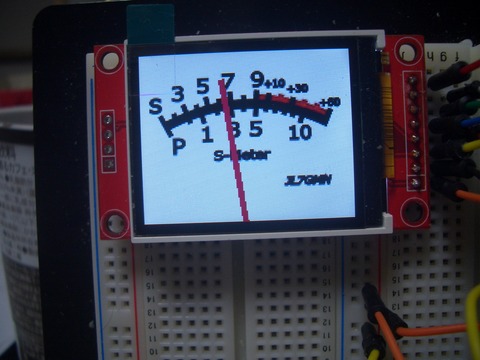
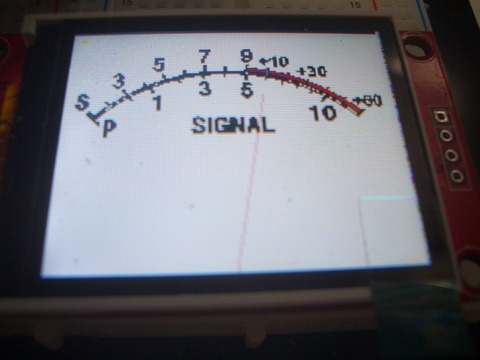
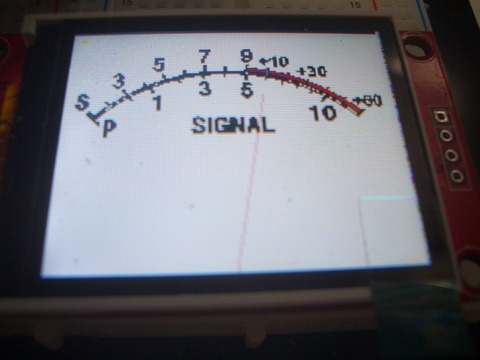
下の写真は指針が見えていませんが、描画のタイミングとカメラのシャッタータイミングのずれで写っていないのと、A/D変換後のデータが動いているための2つの条件が重なり、映らない状態かと。
ただ、なんとなくうっすらと指針の影が見えてます。

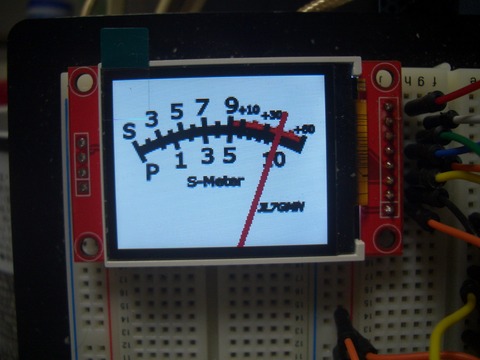
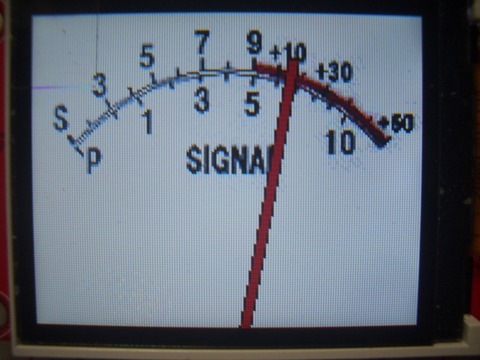
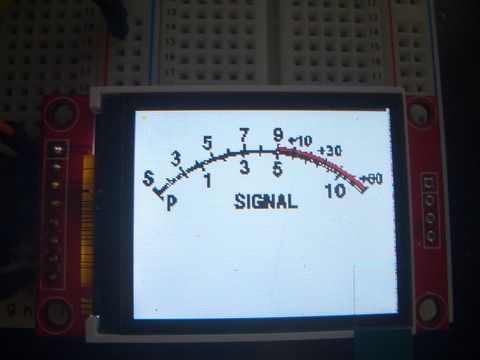
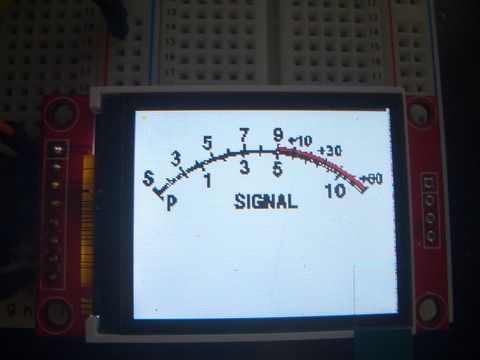
タイミングよく指針が映った写真です。
//meter_disp(analogRead(32)); // s-meter,Power meter
meter_disp ( signalLevel ) ; //
s-meter,Power meter
..
}
要のSメータ部です。mapコマンド はOMのスケッチではレム化されて未使用でしたが、私は使用ししました。
//----------- s-meter --------------------------------------------------
void meter_disp ( uint16_t signalLevel){
static int a1b,a2b = 0 ;
const int hMeter = 128 ;
// horizontal center
const int vMeter = 80 ;
// vertical center
const int rMeter = 115 ; //
needle length
signalLevel = map (
signalLevel, 0 , 4095 , -
90 , - 30 ) ;
float smeterValue = (
signalLevel ) ;
// smeterValue = smeterValue - 34;
// shifts needle to zero position
int a1 = ( hMeter +
( sin ( smeterValue / 35.0 ) * rMeter )) ; // meter needle horizontal coordinate
int a2 = ( vMeter - ( cos ( smeterValue / 35.0 )
* rMeter )) ; // meter needle vertical coordinate
if (( a1 != a1b ) || ( a2 != a2b )){
tft .
drawLine ( a1b, a2b, hMeter, vMeter, TFT_WHITE ) ; // clear needle
tft . pushImage ( 5 , 2 ,
113 , 160 ,myBitmap ) ;
a1b = a1;
a2b = a2;
tft . drawLine
( a1, a2, hMeter, vMeter, TFT_RED ) ;
// draws needle
delay ( 1
) ;
}
}
このESP32DevKitC用に書き換えたスケッチでSメータのTFT表示ができました。
下の写真は指針が見えていませんが、描画のタイミングとカメラのシャッタータイミングのずれで写っていないのと、A/D変換後のデータが動いているための2つの条件が重なり、映らない状態かと。
ただ、なんとなくうっすらと指針の影が見えてます。

タイミングよく指針が映った写真です。

指針の表示がチラつく状態なので、A/D変換でのデータの変換後の出力値のばらつき状態をアベレージングして安定化させることで、指針表示がちらつかなくなると思います。
さっそくスケッチ変更してみました。
アベレージング対応で変更追加する箇所です。アベレージング回数はavtimes の設定値を変えることで調整します。あまり大きくすると、リアルタイム性が欠けるので、実際のSメータ信号で調整するのがよいと思います。現在はちらつかない最低限の値にしています。
■定義部に追加
uint16_t signalLevel;
uint16_t signalLevel;
uint16_t avtimes =
100 ; // analoginput avaraging times
■void loop内の変更スケッチ箇所です
void loop (){
long d =
0 ;
for ( int i= 0 ;i<avtimes;i++ ){
d += analogRead ( 32 ) ;
}
signalLevel = d/avtimes;
結構手間がかかりましたが、モノクロよりはカラーがいいですね。ひとまずちらつかないカラーSメータができました。
もっと別のグラフィカルなスプライト機能を駆使したSメータにも挑戦したいものです。
つづく?
execution time : 0.092 sec